Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
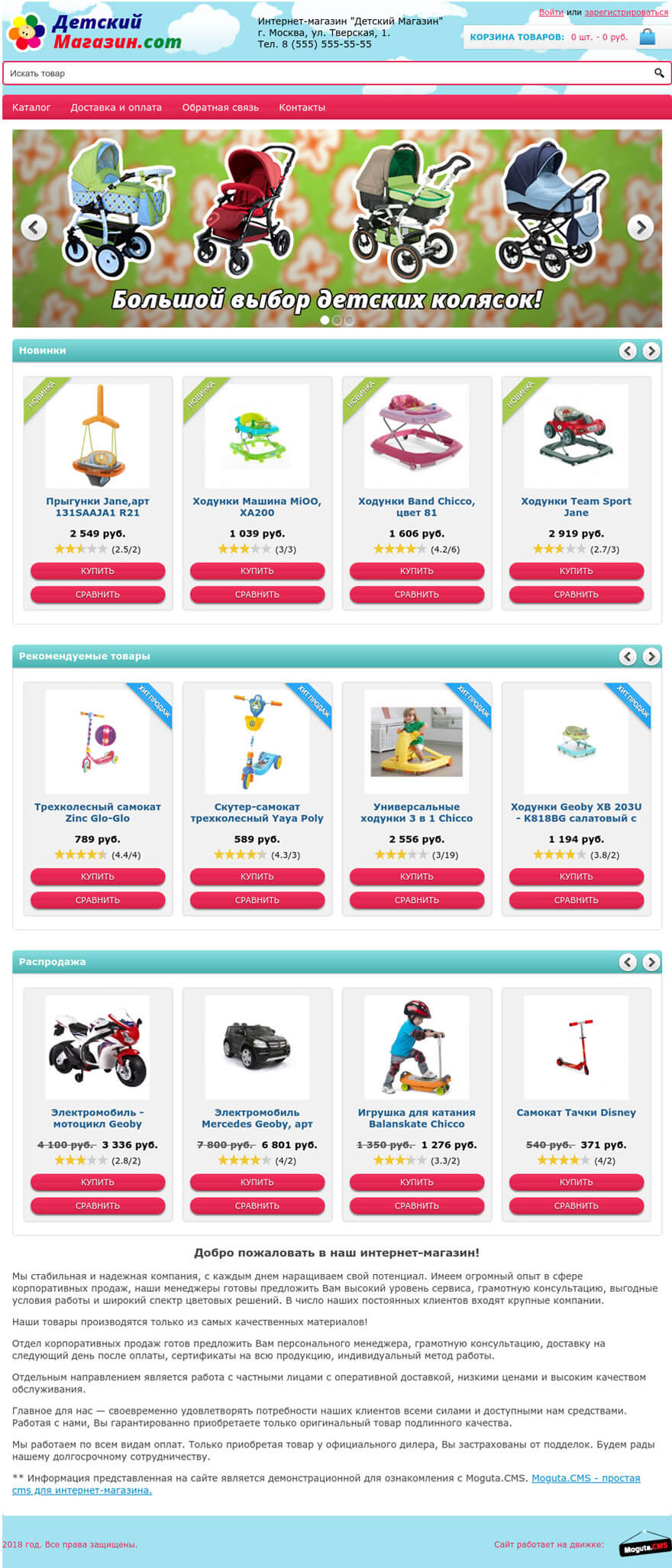
Шаблон Children

02.02.2016 13:10
Не корректно отображается слайдер в этом шаблоне. Как поправить?
http://i.imgur.com/FKK1AWC.png
http://i.imgur.com/FKK1AWC.png
14.01.2016 23:15
Не отображается картинка каталога. Ставишь картинку, на сайте ни чего, снова входишь в редактирование категории, а там на месте картинки черный квадрат. пробовал разные картинки ставить, результат один и тот же. Как исправить?
15.01.2016 10:28
Проблема черных квадратов: http://forum.moguta.ru/viewtopic.php?f=21&t=2650
15.01.2016 21:36
Такая проблема не только у меня. И рекомендации из форума не помогают. Как быть?
16.10.2015 08:29
Прикольный шаблон, то что надо для детских тематик. Особенно радует когда при обращении в тех поддержку правят найденные косяки в шаблонах и в демо версиях! Спасибо!
Да и тут отдельно хотелось бы отметить что очень круто оформлен обратный звонок! То что бы я хотел воплотить в самом этом плагине! Единственное что не нравится это подвал сайта не несет не какой информационной нагрузки и выглядит очень бедно)
Да и тут отдельно хотелось бы отметить что очень круто оформлен обратный звонок! То что бы я хотел воплотить в самом этом плагине! Единственное что не нравится это подвал сайта не несет не какой информационной нагрузки и выглядит очень бедно)
17.06.2015 14:30
Выпадающий список "сортировать по:" правой стороной выползает за пределы панели фильтрации.
29.08.2014 14:24
Олег, вам необходимо скачать и установить слайдер акций
http://moguta.ru/plugins/slayder-akciy















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.