Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
- Получите ключ доступа к API Яндекс.Карт (https://developer.tech.yandex.ru/);
- Добавьте полученный ключ в настройки в поле «API KEY»;
- Добавьте адреса, которые хотите отобразить на карте;
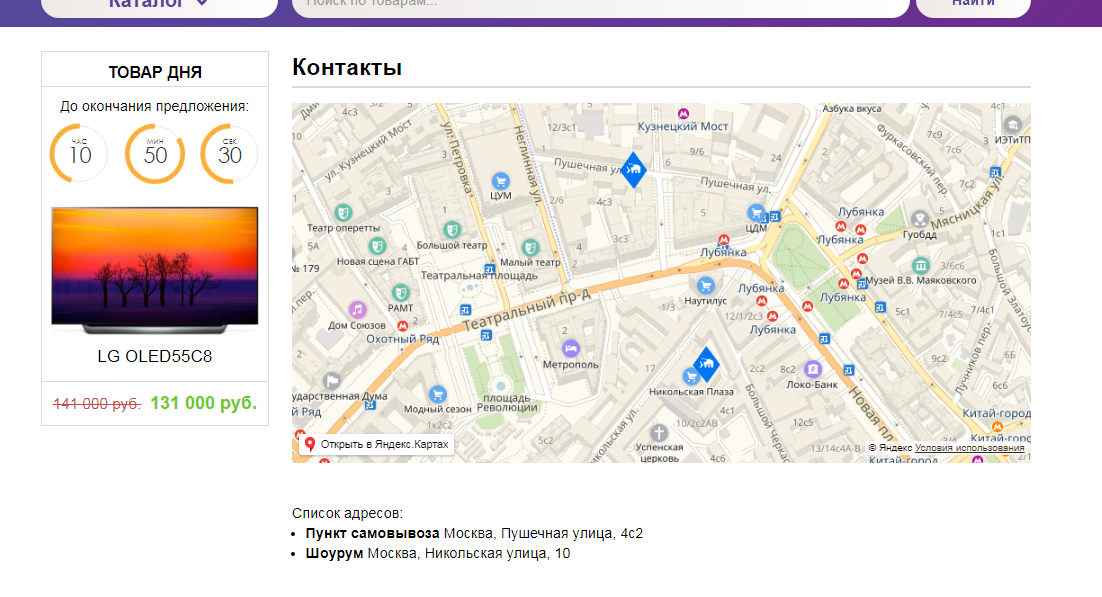
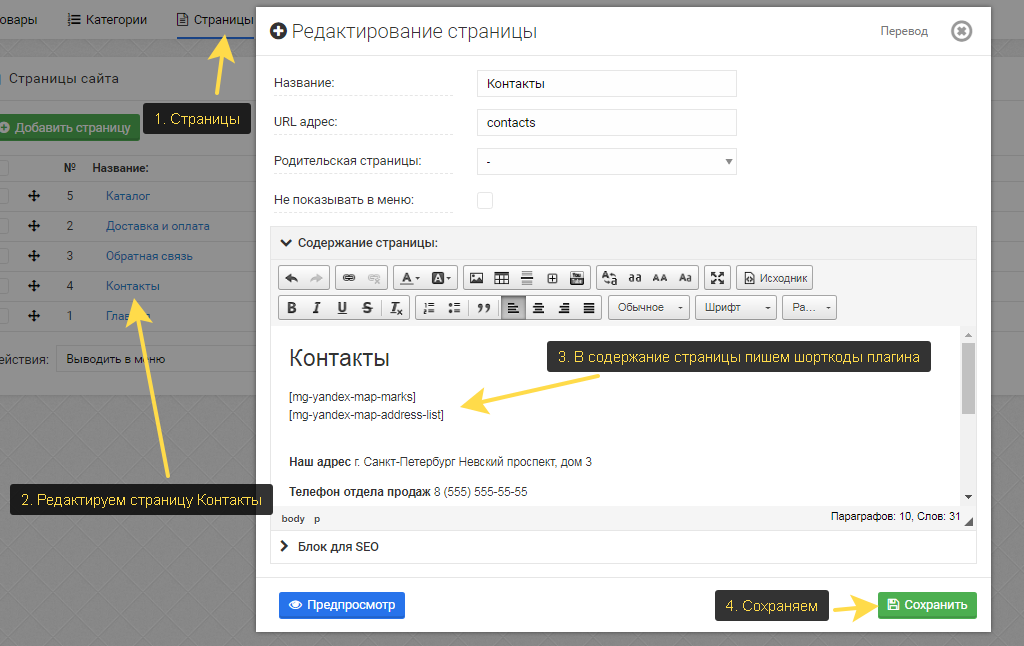
- Подключите шорткод [mg-yandex-map-marks] на той странице, на которой хотите отобразить карту;
- (Опционально) Подключите шорткод [mg-yandex-map-address-list] на той странице, на которой хотите отобразить список адресов.
Новые адреса
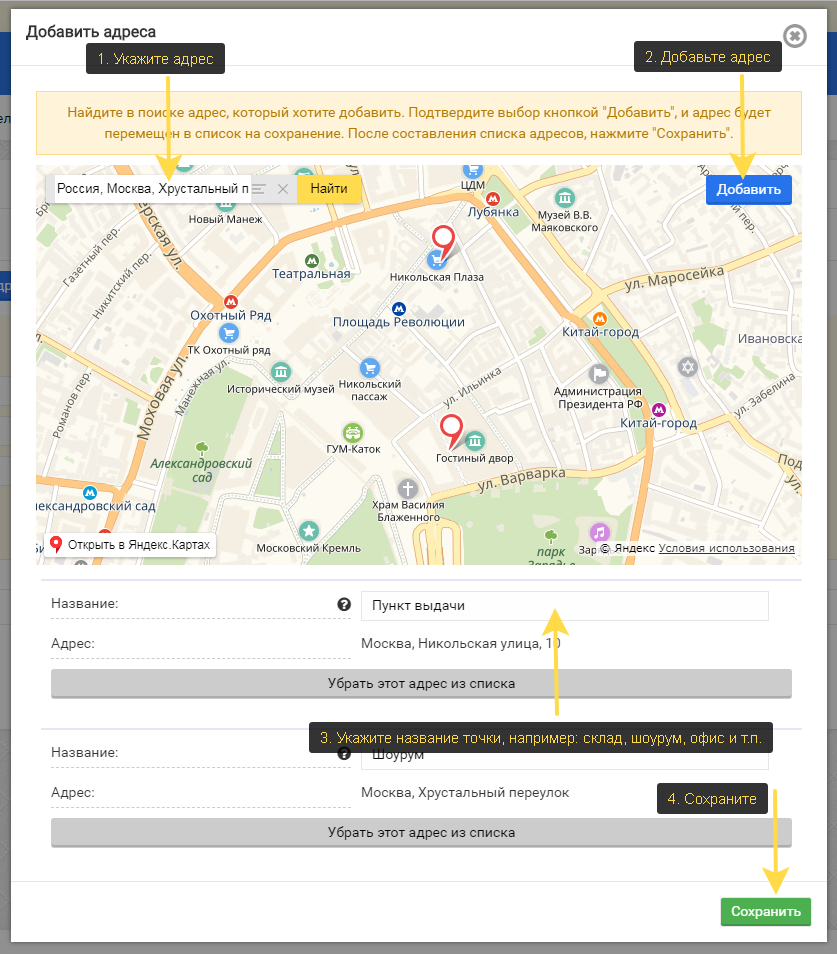
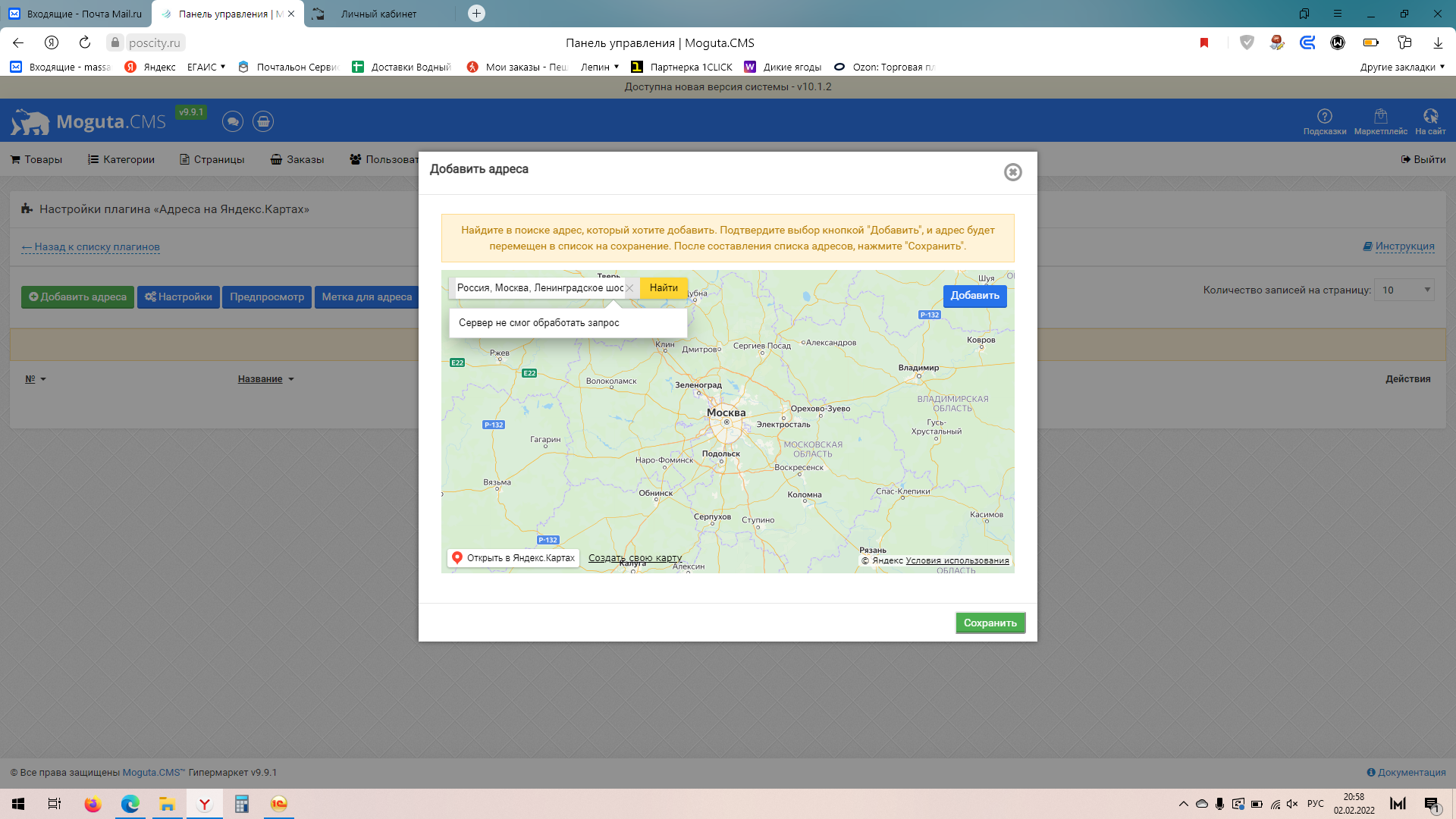
Чтобы добавить новые адреса, на странице управления плагином нажмите кнопку «Добавить» зеленого цвета. В открытом модальном окне найдите в поиске адрес, который хотите добавить. Подтвердите выбор кнопкой "Добавить" синего цвета, и адрес будет перемещен в список на сохранение. После составления списка адресов, нажмите "Сохранить". Перед сохранение список можно редактировать: удалять адреса, изменять названия (Например: «Наш адрес», «Юридический адрес», «Точка доставки», и т.д.)

Деактивация, редактирование и удаление
В таблице адресов на странице управления плагином отображена таблица загруженных записей. В колонке «Действия» напротив каждой записи есть активные иконки для редактирования названия адреса, удаления адреса и активации/деактивации адреса.
Для редактирования именно адреса, а не названия, удалите запись и добавьте новую
Предпросмотр
Кнопка «Предпросмотр» на странице управления плагином дает возможность ознакомиться с итоговым видом карты перед добавлением шорткода на сайт.
Произвольное изображение для метки на карте

Кнопка «Метка для адреса» на странице управления плагином открывает панель настроек для метки карты, где можно загрузить изображения. Сохраненное изображение будет применено вместо стандартного отображения метки на карте. (Например: логотип своей франшизы)
Настройки
Кнопка «Настройки» на странице управления плагином открывает панель настроек отображения карты. Список доступных полей:
- Ширина: задает ширину контейнера для карты. Значение задается в пикселях. Также можно добавить в конце значение знак % для отображения карты относительно ширины экрана.
- Высота: задает высоту контейнера для карты. Значение задается в пикселях. Также можно добавить в конце значение знак % для отображения карты относительно высоты экрана.
- API KEY: ключ для доступа к API Яндекс.Карт. Без этого поля карты работать не будут. Получить ключ можно на странице Яндекса https://developer.tech.yandex.ru/
Шорткоды
- [mg-yandex-map-marks] — шорткод для отображения карты с метками адресов
- [mg-yandex-map-address-list] — шорткод для отображения списка адресов

Шорткод можно вывести в любом месте верстки страниц сайта.
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;
-
02.02.2022 21:08Не могу добавить адрес.. Постоянно пишет Сервер не смог обработать вопрос.. Что за фигня?
-
03.02.2022 14:45Здравствуйте.
Скорее всего ваш ключ от яндекс карт не действительный. Если вы уверены что ключ правильный и ошибка все равно воспроизводится, создайте, пожалуйста, заявку в нашу техподдержку.
Ваше предложение передал разработчикам. Но можете скинуть заявку в стол заказов.




















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.