Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
Что делает плагин
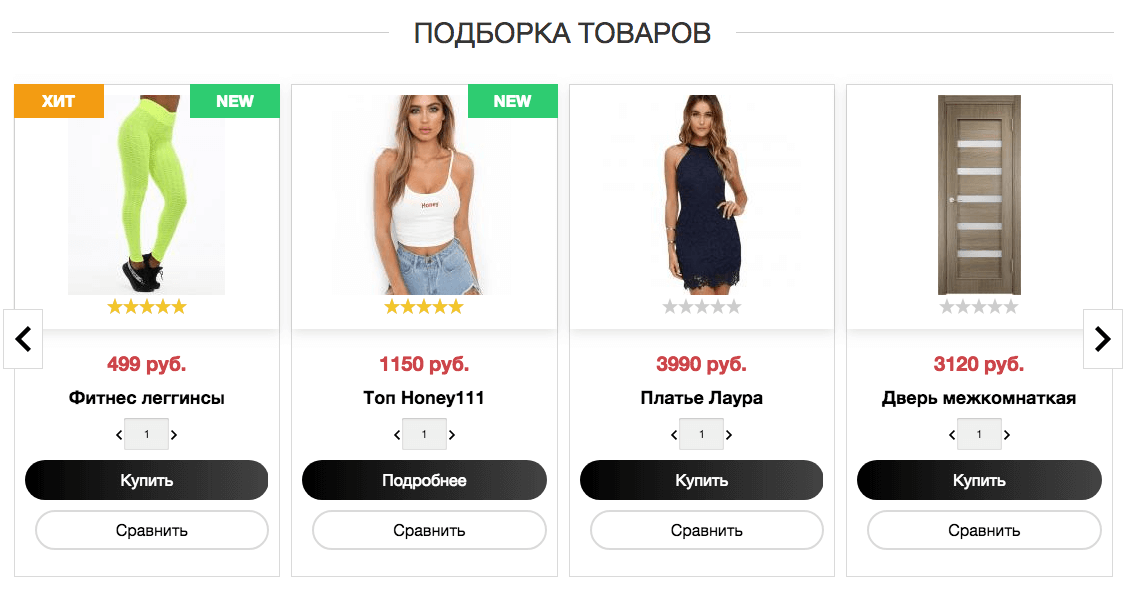
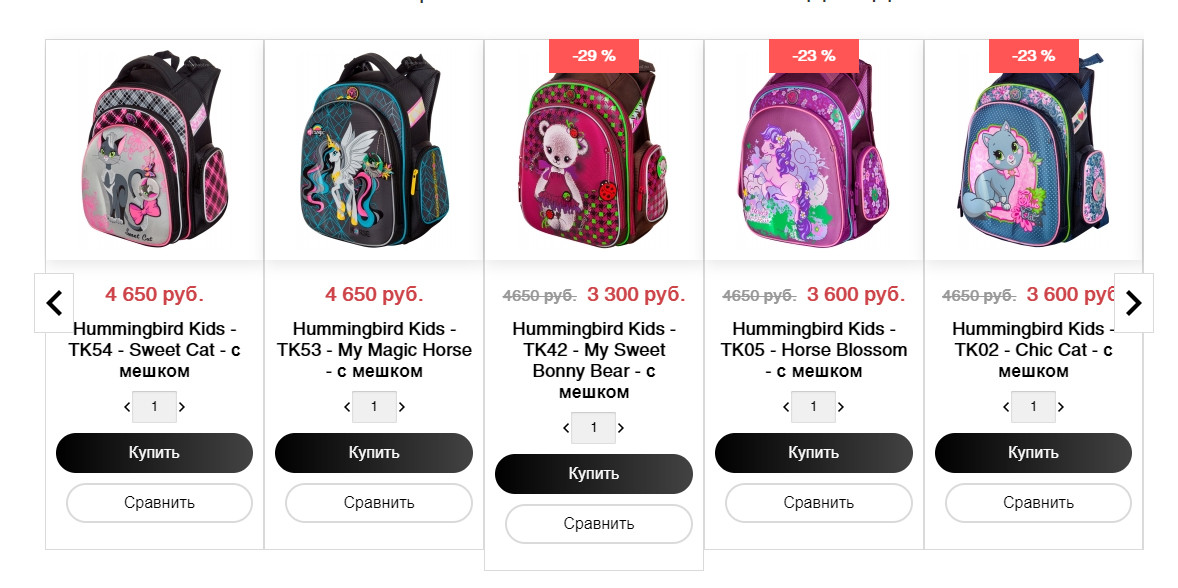
С помощью плагина можно вывести любую подборку товаров в любом месте шаблона в виде слайдера с прокруткой. Например, вы можете делать блоки с названиями "Популярное", "C этим товаром покупают", "Новое", "Акционные товары", "Лучшее" и любые другие, подбирая для них товары из ассортимента.
Ни один успешный интернет магазин, который следит за своей конверсией, не обходится без слайдера товаров, хотя бы на главной странице. Это не только модный элемент веб-дизайна, но и мощный инструмент способный сильно увеличить количество переходов на нужные вам внутренние страницы сайта.
Плагин "Слайдер товаров" - очень полезное дополнение для любого интернет-магазина. Установив на свой сайт плагин "Слайдер товаров", вы сможете создавать определённые подборки товаров и выводить их в любом месте сайта.
Использование плагина
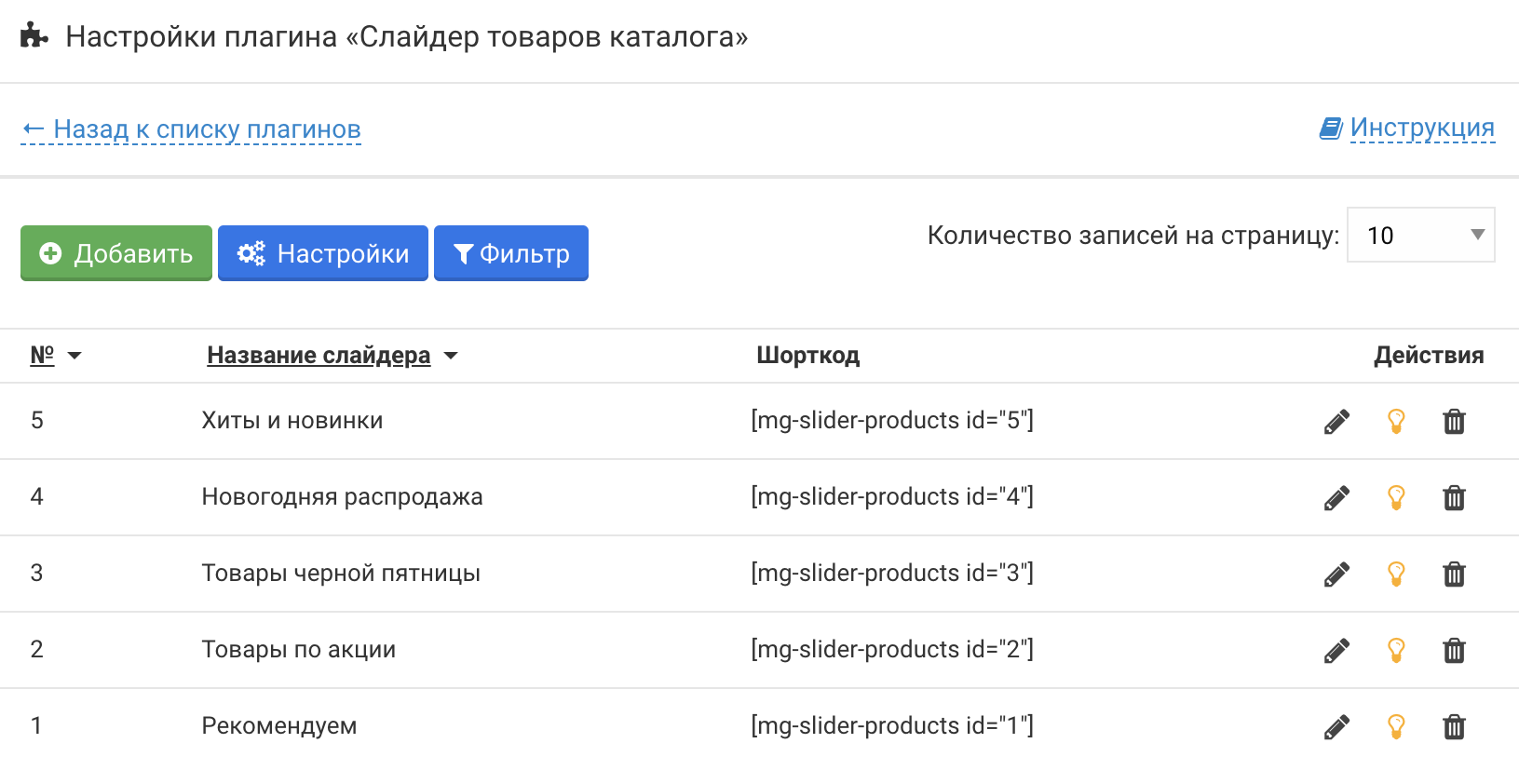
- Откройте окно создания слайдера кнопкой "Добавить";
- Составьте список товаров для слайдера, добавляя их кнопкой "Добавить товар в слайдер";
- Отсортируйте список перетаскиванием и удалите лишние, если есть такая необходимость;
- Задайте опции слайдера (см. раздел "Опции" для подробностей);
- Задайте название для слайдера (название будет видно только на странице настройки плагина в списке слайдеров);
- Нажмите "Сохранить", чтобы создать слайдер;
- После сохранения появится окно с шорткодом слайдера вида [mg-slider-products id="%d"] (где %d - id слайдера), который необходимо скопировать и добавить в то место сайта, где хотите отобразить созданный слайдер.
Возможности и настройки
- Количество: Количество товаров на одном слайде;
- Расстояние между товарами: Создает поле справа от товара в слайдере указанной ширины (в пикселях);
- Цикл: Когда слайдер доходит до конца, товары начинают повторяться ("бесконечный" слайдер);
- Центрировать товары: Показывает товар по центру слайда, если задано чётное количество отображений;
- Управление мышью: Управление слайдером перетягиванием курсором мыши;
- Варианты товаров: Товары выводятся вместе со своими вариантами;
- Адаптивность: Опция для опытных пользователей. Здесь можно указать, сколько вывести карточек товаров, начиная с определённой ширины контейнера. Например, задав три строчки со значениями 0 и 1, 500 и 3, 800 и 5 вы получите следующий результат - От 0 до 500 будет выведен один товар, от 500 до 800 - 3 товара, а больше 800 - 5 товаров на слайдер;
- Показать часть товара: Количество пикселей, на которое будет выглядывать следующий за слайдом товар;
- Кнопки "вперед" и "назад": Элементы управления слайдером, позволяющие прокрутить на один слайд вправо или влево;
- Автопрокрутка: Включает автоматическое прокручивание слайдера. Более точно указать интервал между переключениям можно в поле частота обновления (в секундах).
Используя плагин "Слайдер" товаров Вы сможете не только визуально улучшить его вид, но и напривить покупателей на нужные товары увеличив их продажи.
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;
-
-
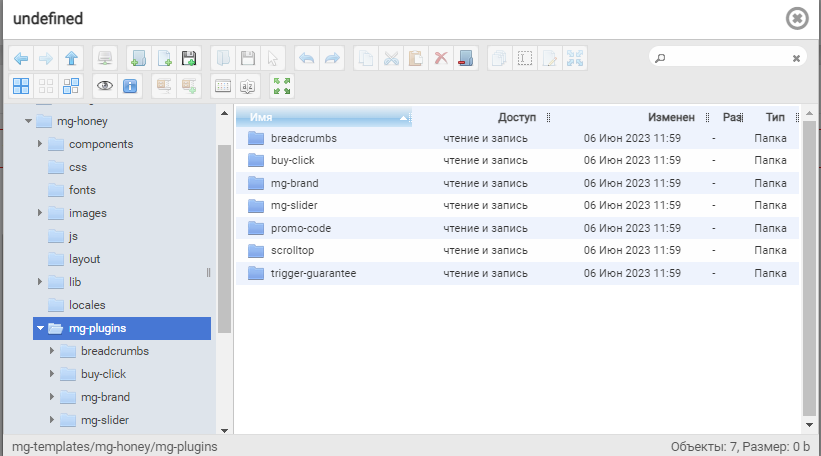
21.06.2023 10:48Здравствуйте! Файлы плагинов находятся в папке сайта mg-plugins. Файлы данного плагина находятся в папке mg-slider-products.
Хотелось бы обновление:
указывать комментарий, что бы не запутаться для каких товаров (сопутствующие товары) созданы




















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.