Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
Instagram - InWidget
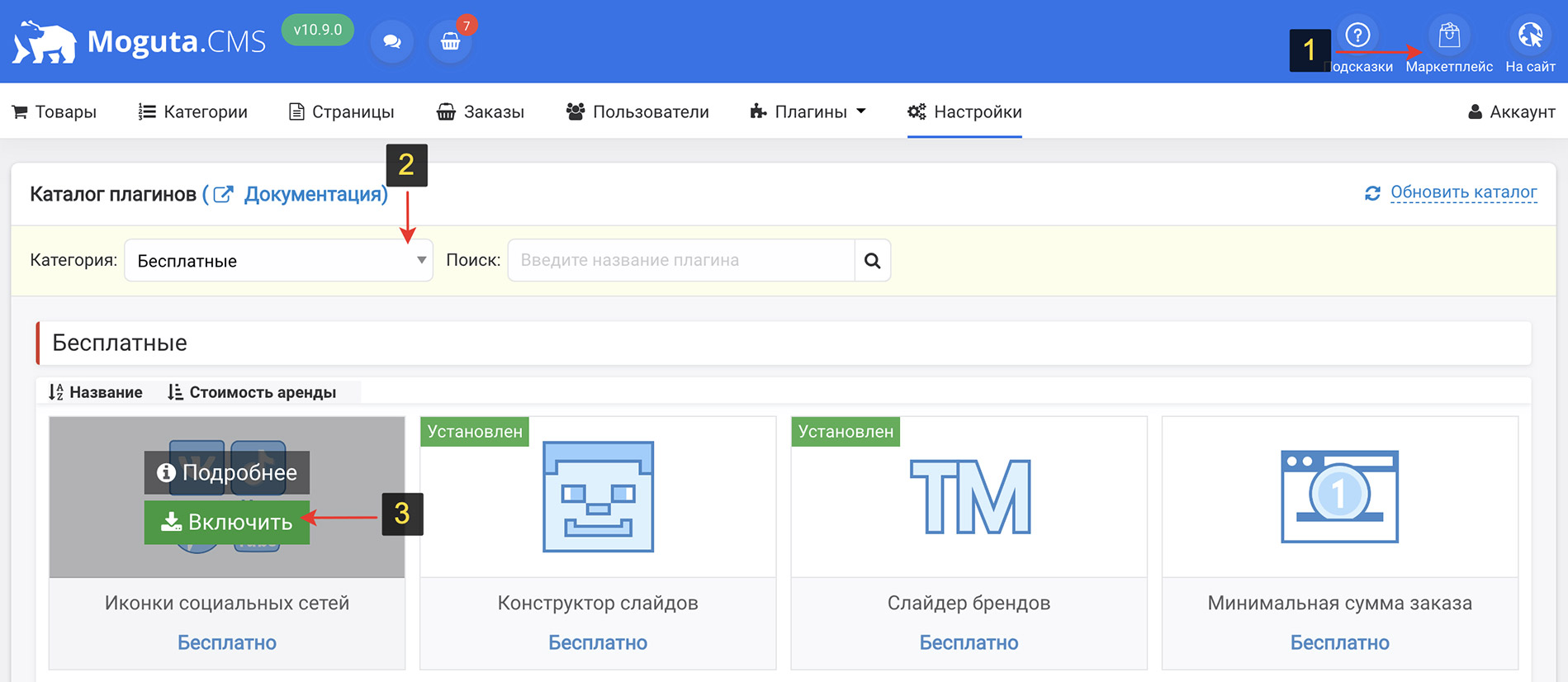
Чтобы бесплатно скачать этот плагин, перейдите в панель управления вашим сайтом и нажмите на кнопку "Включить" в разделе "Маркетплейс".

Instagram стал самым трендовым продуктом и стартапом за последние несколько лет. Количество посетителей растет в геометрической прогрессии. Нет ничего удивительного, что SMM специалисты сразу же начали осваивать эту социальную сеть.
 Где есть трафик, есть и поле для работы. Однако мало кто рассматривает Инстаграм не как инструмент по привлечению посетителей, а как инструмент по повышению конверсии.
Где есть трафик, есть и поле для работы. Однако мало кто рассматривает Инстаграм не как инструмент по привлечению посетителей, а как инструмент по повышению конверсии.
Западные интернет маркетологи уже давно начали использовать на продвигаемых сайтах фотографии с Instagram и сейчас в англоязычном интернете Instagram стал популярным средством по повышению конверсии сайтов.
Количество посетителей, которые перед покупкой конкретного товара ищут информацию о компании или бренде растет постоянно. В этой ситуации бренду нужно снабдить пользователя положительными отзывами, обзорами и комментариями о компании.
Многоие успешные интернет-магазины на своих страницах публикуют фотографии, которые являются отзывами уже купивших товар. Например, Вы продаёте телефон, и рядом выводите блок инстаграма по хештегу марки этого телефона. Instagram бросается в глаза сразу, посетители открывают эти фото, бренд решают проблему недостаточной информативности, SMM специалист решает задачу повышения конверсии.
Особенности плагина
Плагин "Instagram - InWidget" даёт возможность выводить у себя на сайте фотографии из аккаунта в Instagram или просто любых фотографий по заданному хеш-тегу.
Вывести плагин в любое удобное место на сайте, можно, указав шорткод [inwidget]. Плагин может выводить информацию о пользователе, с аккаунта которого транслируются фотографии. В плагине используется кэширование запросов к API instagram.com
Предусмотрена возможность загружать в кэш сразу большее количество фотографий, чем выводится в плагине, и выводить фотографии из кэша в случайном порядке. Для использования плагина, нужно получить ключ приложения у instagram.
Как получить ключ приложения:
- Идём на сайт Instagram и авторизуемся под своим аккаунтом.
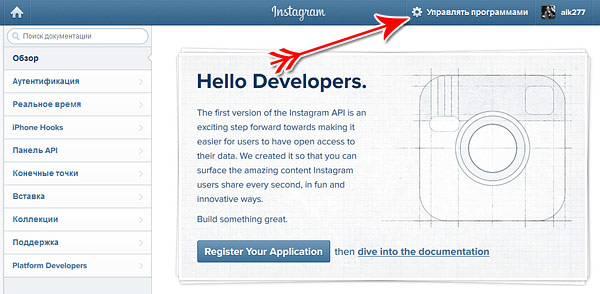
- После авторизации Вы должны увидеть такую страницу:
- Нас интересует раздел «Управлять программами». В нём Вам требуется зарегистрировать новое приложение (Ваш сайт), от лица которого и будет работать плагин.
-
Нажимаем кнопку «Регистрация новой программы» и заполняем форму:
Application Name – название Вашего приложения (Любое, можете, например, написать название сайта);
Description – описание приложения;
Website – URL-адрес вашего сайта;
Auth redirect_url – URL, на который перейдёт пользователь после авторизации. Так как Вы никого авторизовывать не будете, можно просто продублировать адрес сайта.
Дальше нажимаем кнопку «Register».
-
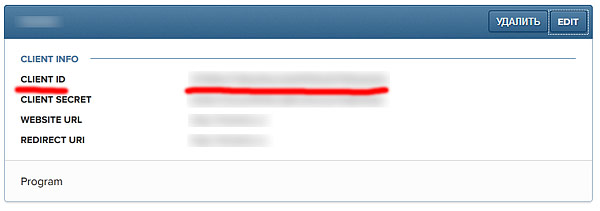
После регистрации Вы получаете два хэш-ключа. Вас интересует CLIENT ID. Он потребуется для настройки виджета.

-
31.03.2021 20:00Не разобрался с регистрацией приложения. Фейсбук - тьма... Может обновите гайд по установке?
Когда уже наконец всё будет работать? замучили со своими не дообновлениями- только новые глюки за наши деньги.
В настройках плагина нет поля для вставки CLIENT ID как на вашем видео, есть только поле для логина.

















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.