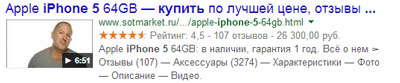
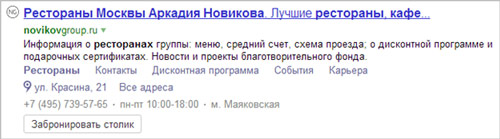
Здравствуйте, уважаемые читатели нашей рубрики «Продвижение сайта»! В прошлой статье – «Оптимизация контента» я рассказывал Вам о том, как составлять сниппеты. А в этой статье, как я и обещал, расскажу, как составить красивые расширенные сниппеты, вроде таких(или даже лучше):

Зачем нужны расширенные сниппеты?
На самом деле какого-либо толку именно для продвижения в этом нет. Поисковикам, в принципе, наплевать, красивый у Вас сниппет или самый простой, однако, пользователи, видя Ваш расширенный сниппет в результатах выдачи, отнесутся к Вашему сайту с бо́льшим доверием и скорее перейдут на него, чем на менее заметный. Так как, не зная, что так может сделать любой, решат, что Ваш сайт более серьёзный раз Гугл или Яндекс так красиво его показывает. К тому же, если говорить, например, об интернет-магазине, то в сниппет можно вынести фотографию товара, его характеристику, цену, так чтобы пользователь сразу увидел, что это именно тот товар, который он ищет.
Соответственно расширенные сниппеты увеличивают CTR, т.е. кликабельность.
Быстрые ссылки

Я считаю, первое с чего стоит начать при улучшении сниппета это быстрые ссылки - ссылки на основные разделы Вашего сайта, отображающиеся в результатах поиска. Они облегчают навигацию по сайту для пользователя, а также визуально увеличивают сниппет, что пойдёт на пользу каждому сайту.
К сожалению, ни для Google, ни для Яндекса нельзя гарантированно, вписав что-то в код страницы, сделать быстрые ссылки. Поисковики составляют их сами, индивидуально для каждого сайта, пользуясь своими, только им известными алгоритмами, однако можно «подсказать» поисковикам, какие именно страницы использовать для быстрых ссылок, используя правила:
- Страницы, на которые будут вести быстрые ссылки, должны располагаться в одном клике от главной страницы и иметь прямую ссылку с нее.
- Тексты тегов <h1>, <title> и анкоры ссылок ведущие на страницу должны совпадать.
- Если изображение является ссылкой, то оно иметь заполненные атрибуты alt и title, соответствующие их назначению.
- Навигация сайта должна быть ясна и логична, как для пользователей, так и для поисковиков.
- Названия страниц должны быть не длинными, понятными и точно отражать их содержание;
Расширенные сниппеты в Google с помошью Маркера
Чтобы поисковые системы могли внести дополнительную информацию в сниппет Вашего сайта, необходимо разметить Ваш контент, показав поисковикам, какая информация за что отвечает.
Поисковая система Google предоставляет удобный инструмент «Маркер», который позволяет разметить Ваш контент просто с помощью мыши, не трогая HTML разметку.
Сервис позволяет разметить:
- Мероприятия
- Местные организации
- Обзоры книг
- Приложения
- Продукты
- Рестораны
- Статьи
- Телесериалы
- Фильмы
Делается это всё очень просто:
- Заходим на сайт Google Webmaster > Ваш сайт > Вид в поиске > Маркер.
- Нажимаем «Начать выделение», и выбираем нужный пункт, например, продукт.
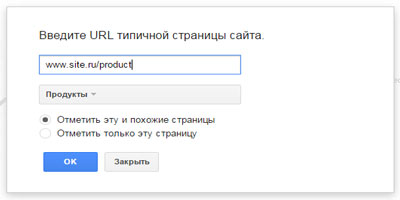
- Вводим адрес страницы сайта, которую хотим разметить. Если Вы хотите выделить сразу несколько страниц с одинаковой структурой, то ставьте галочку напротив пункта «Отметить эту и похожие страницы».

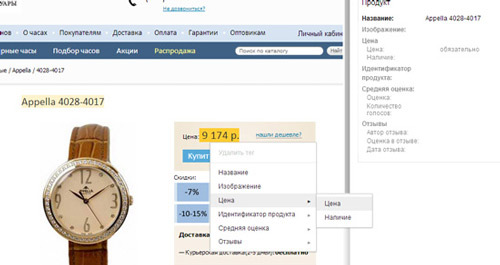
- Далее откроется Ваш сайт на котором мышью нужно выделить необходимую информацию.

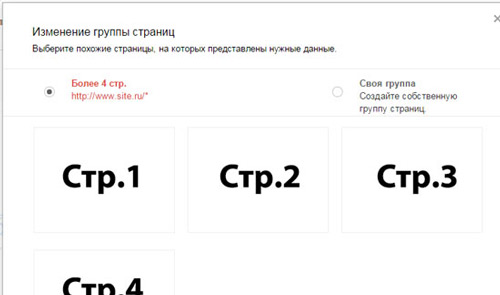
- После того, как Вы отметили нужные поля, жмем далее и выбираем похожие страницы.

- На следующем шаге Вам предложат подкорректировать другие выделенные страницы, корректируем, если все хорошо нажимаем «Далее» и «Опубликовать».
Таким же нехитрым образом помечаем другие данные.
Разметка страниц таким способом занимает не больше 10 минут, новые расширенные сниппеты появятся после следующей индексации.
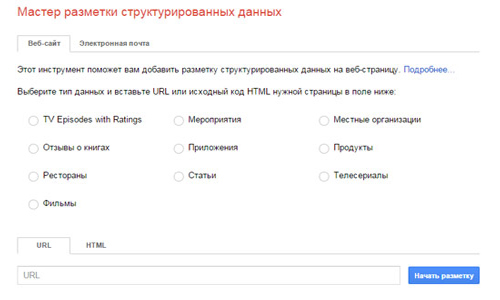
Мастер разметки структурированных данных
Инструмент маркер, позволяет быстро отправить структурированные данные с Вашего сайта в google, не меняя вёрстку, однако, чтобы разметку распознали другие поисковые системы придётся всё-таки добавить структурированные данные в код страниц. Для упрощения этой задачи у гугла есть инструмент «Мастер разметки структурированных данных» .
Чтобы начать работать с этим инструментом, перейдите на страницу сервиса , выберите тип данных и вставьте URL или исходный код HTML нужной страницы. 
Дальше, как в Маркере, необходимо разметить страницу мышью, после чего google сгенерирует разметку в формате schema.org, которую нужно будет вставить в код страницы.
Schema.org это результат совместной работы Google, Bing и Yahoo по усовершенствованию поиска путём создания общего стандарта для описания веб-страниц. Практически полностью эту разметку поддерживает и Яндекс. Полную информация по разметке можно посмотреть на сайте schema.org
Вы можете проверить правильность сделанной Вами разметки, используя инструмент проверки структурированных данных от google или валидатор микроразметки Яндекса.
Расширенный сниппет для организаций в Яндексе.
Информация о сайтах организация можно добавить в Яндекс.Справочник, после проверки модераторами данная информация будет использоваться для расширенного сниппета в Яндексе – адрес, время работы, телефон, почта.
А если Ваш сайт подходит под список поддерживаемых Яндексом организаций, то для Вас может быть сформирован специальный сниппет, где будет показана детальная информация или даже кнопка.

Вот, наверное, и всё. Теперь Вы знаете, как составить заметный, расширенный сниппет для google и Яндекс.
Если Вы с чем-то не согласны, есть чего добавить или хотите задать вопрос – пишите комментарии.
Успехов в Вам и до новых встреч!





Комментарии (0)