Введение
Нам часто задают вопрос, что проверить на сайте перед тем как запустить рекламу и начать продавать? На самом деле всё индивидуально, но есть примерный список действий, которые по хорошему нужно сделать на каждом сайте и в этой статье мы собрали чек-лист проверки интернет-магазина.
Зачем проверять интернет-магазин перед запуском?
Чтобы вы не теряли клиентов и деньги на рекламу, мы подготовили для вас чек-лист тестирования сайта, на Moguta.CMSЧасто сайты вообще не проверяют, а действуют по схеме «добавили товары, подключили оплату и доставку, запустили рекламу». Но сайт почему-то не продаёт, а показатель отказов очень высокий...
Давайте разбираться, на что нужно обратить внимание при создании сайта.
Что проверять в интернет-магазине перед запуском?
В этой статье мы рассмотрим две составляющие сайта для проверки: публичную часть интернет-магазина и его внутренние настройки.Публичная часть – все то, что видит клиент на страницах сайта.
- Страницы (Товары, корзина, личный кабинет и пр.);
- Дизайн (Шаблон);
- Навигация;
- Мобильная версия;
- Функционал магазина (кнопки, формы, доставка, оплата);
- Пользовательское соглашение или политика конфиденциальности;
- Дополнительный функционал;
Внутренние настройки – то, что не видно, но сильно влияет на корректную работу с клиентами и поисковыми роботами:
- Настройка уведомлений;
- SEO – оптимизация интернет-магазина для поисковиков;
- Безопасность;
- Скорость загрузки;
Настройки публичной части
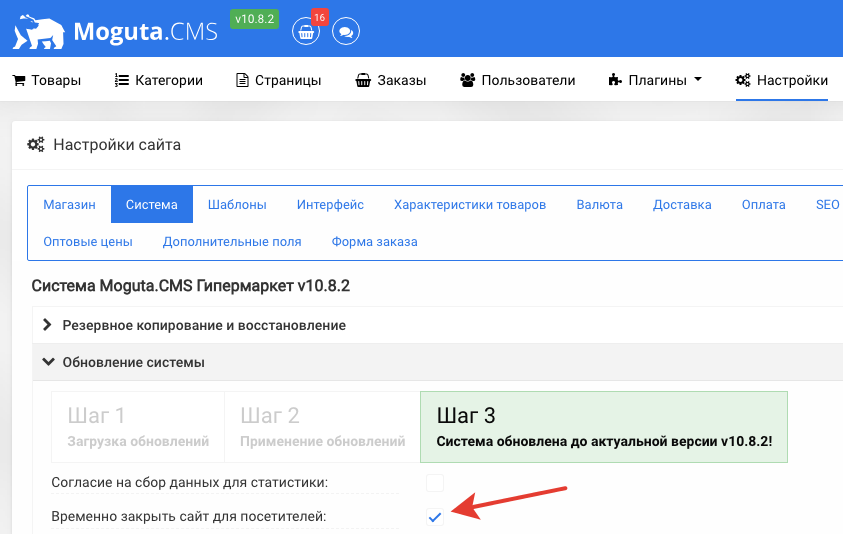
Перед запуском интернет-магазина и до окончания всех работ по подготовке лучше закрыть доступ для покупателей и поисковых роботов.Чтобы закрыть доступ включите следующую опцию:

Для покупателей на сайте будет выводиться следующее сообщение:

Страницы
Стандартный интернет-магазин как правило не обходится без следующих страниц:- «Главная»;
- «Каталог»;
- «Доставка и оплата»;
- «Контакты»;
- «О магазине»;
- «Личный кабинет»;
- «Корзина».
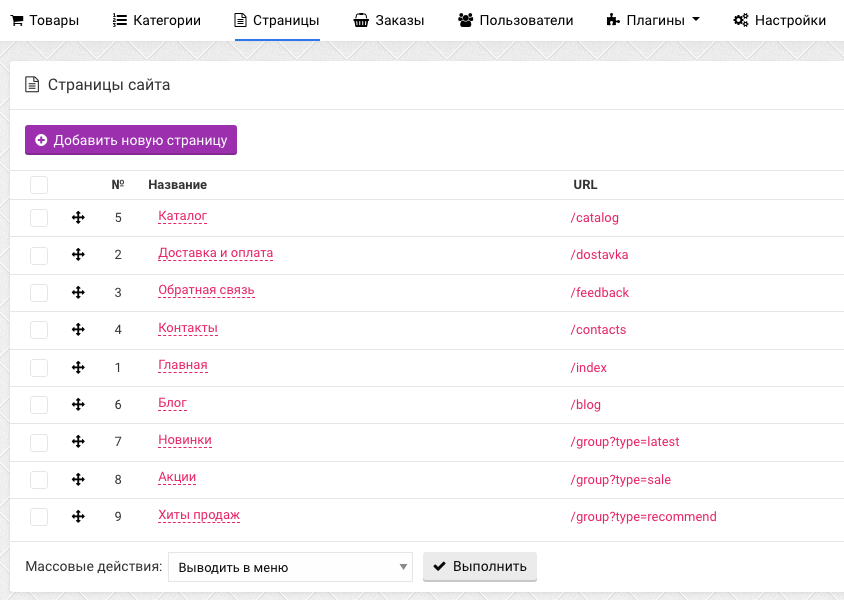
Ознакомиться с управлением страницами можно по ссылке: https://wiki.moguta.ru/pages

На «Главной странице» обычно выводится краткая информация о магазине, логотип, контакты и специальные предложения. Также в нашей системе есть возможность вывести на «Главную» товары из вашего каталога. Пример можно увидеть в наших популярных шаблонах, например, в этом https://air.template.moguta.cloud.
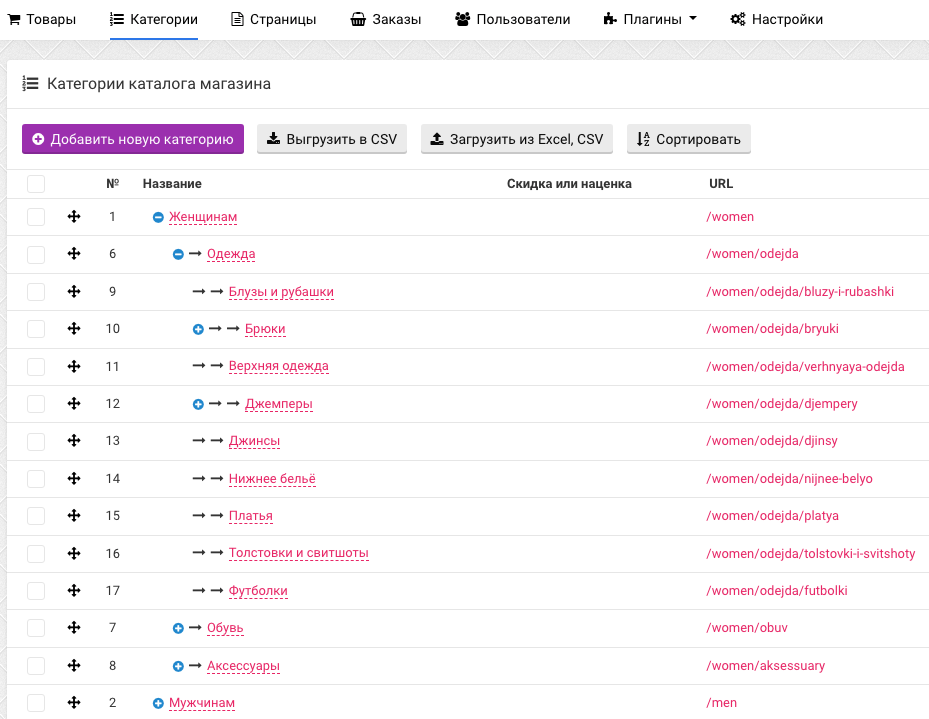
В «Каталоге» выводятся ваши товары. Важно организовать структуру каталога так, чтобы покупателю было удобно в нем ориентироваться и он легко мог найти то, что ему нужно. В нашей системе также предусмотрен поиск по названию товара или артикулу, а также морфологический поиск.
Пример простой и понятной структуры можно увидеть на скриншоте:

На странице «Доставка и оплата» обычно указывают информацию о доступных в магазине способах доставки и оплаты. Платежные сервисы как правило проверяют магазины на наличие данной информации перед тем как подключить оплату. Пример можно увидеть по ссылке.
На странице «Контакты» обычно указывают юридические данные магазина (компании), график работы и контакты для связи (телефон, почта, соц. сети). Пример можно увидеть по ссылке. В нашей системе можно красиво оформить ссылки на ваши соц. сети в виде иконок, используя плагин Иконки социальных сетей.
Также вы можете добавить карту от Яндекса.
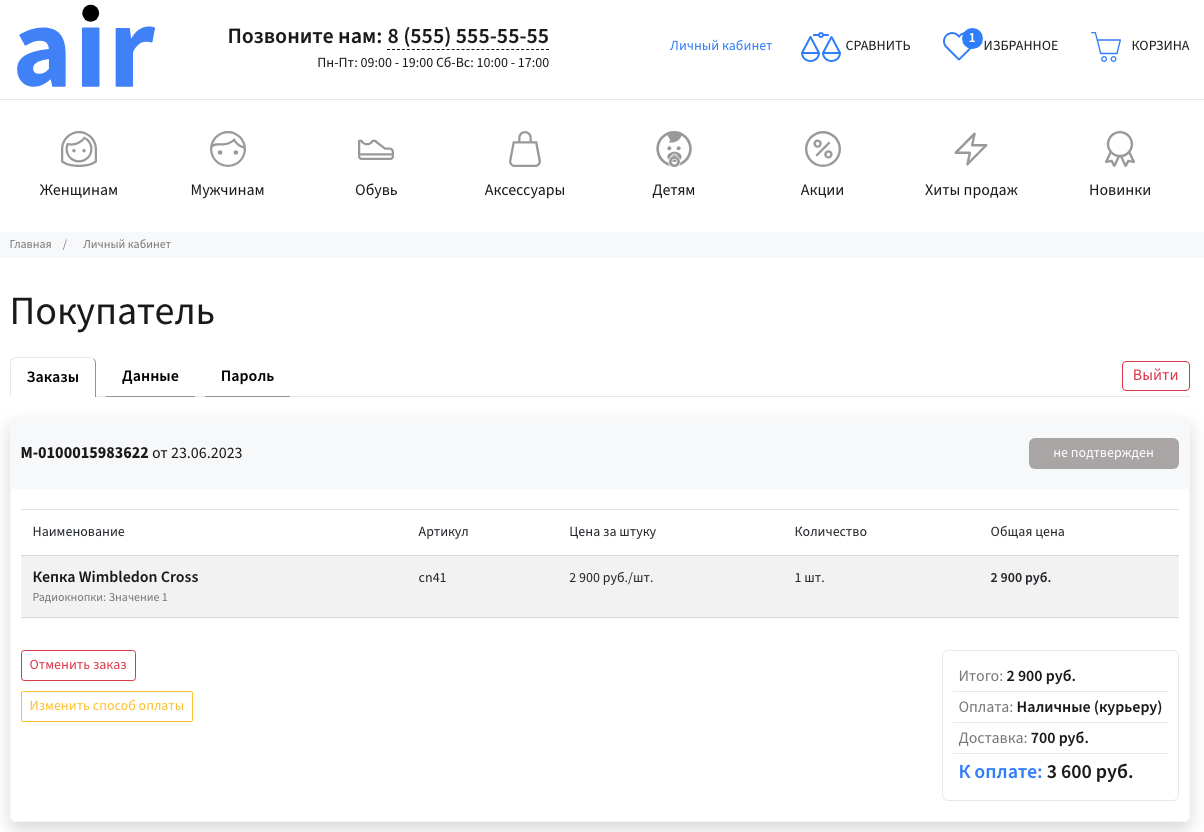
«Личный кабинет» может содержать контактные данные покупателя, его заказы и функционал для управления своей учетной записью. В Moguta.CMS личный кабинет покупателя по умолчанию содержит все эти пункты.

«Корзина» – одна из самых важных страниц вашего сайта, необходимо настроить максимально удобную форму оформления заказа, проверить что товары добавляются в корзину и могут быть оплачены.
Дизайн
Создание индивидуального дизайна для сайта может потребовать много времени и средств.
Преимуществом нашей системы является то, что вы можете выбрать уже готовый дизайн (шаблон) и отредактировать его на свое усмотрение функционалом системы или изменив его код.
Если вы не разбираетесь в коде, но хотите изменить шаблон так, как этого не позволяет функционал системы, то всегда можете обратиться в наш стол заказов: https://moguta.ru/dorabotka
Доработка готового шаблона выйдет быстрее и дешевле, чем заказ индивидуального дизайна.
Шаблон – это готовая тема дизайна, которую можно применить к вашему интернет-магазину на Moguta.CMS. Все настройки и наполнение сайта при этом сохраняются.
У нас действует акция! Получите скидку 50% на любой шаблон при одновременной покупке вместе с любой редакцией Moguta.CMS. Скидка применяется автоматически, только если в одном заказе будет добавлена и редакция и шаблон.
Любой шаблон можно применить к любой тематике сайта, несмотря на его базовое наполнение. Весь контент меняется, включая баннеры, тексты, товары и другие элементы.
Посмотреть шаблоны можно в нашем каталоге: https://moguta.ru/templates
Структуру шаблона можно разделить на три основных части:
- «Шапка» (верхняя часть сайта),
- «Контент» (основная информация на странице),
- «Подвал» (нижняя часть сайта).
Шапка
В шапке сайта как правило располагаются следующие элементы:- логотип,
- меню,
- поиск,
- корзина,
- контакты.
Логотип – легко загрузить в разделе настроек: https://wiki.moguta.ru/settings
Обычно логотип загружают в формате .PNG или .SVG. Конечно, лучше в SVG, так как он мало весит и может растягиваться без искажения.
Рекомендуем убедиться, что ваш логотип весит менее 1МБ. Большой вес логотипа замедляет скорость работы вашего сайта. Проверить размер и вес логотипа можно в свойствах файла или в браузере после его загрузки на сайт. Для этого в браузере можно кликнуть правой кнопкой мыши по вашему логотипу и нажать на «Посмотреть код» или «Исследовать» элемент (в зависимости от браузера).
Например, на нашем сайте moguta.ru оригинальный размер логотипа 300х49 px. и вес всего 12kB.

Меню – после установки системы в меню по умолчанию уже выводятся основные страницы, добавить дополнительные или исключить имеющиеся можно в настройках: https://wiki.moguta.ru/pages
Поиск – в наших шаблонах уже располагается в шапке сайта и не требует дополнительных настроек. Найти товар можно по его названию или артикулу, а если подключить поисковый движок SPHIX, то можно будет искать по характеристикам и морфологическим словоформам.
Корзина – в шапке сайта позволяет покупателям добавлять в заказ более одного товара перед оформлением, не прекращая поиск по сайту.
Контакты – помогут пользователю выбрать удобный способ для связи с вами или узнать дополнительную информацию, например, график работы. В зависимости от шаблона в шапке можно вывести: телефон, почту, график работы.
Дополнительно в шапке могут располагаться и другие элементы:
- «Вход»,
- «Регистрация»,
- «Личный кабинет»,
- «Избранное»,
- «Сравнение»,
- «Кнопка обратного звонка»,
- «Выбор языка»,
- «Выбор валюты»,
- и другие элементы, добавленные плагинами.
Контент
Контент сайта – может состоять из различных элементов.На главной странице это могут быть баннеры, акционные товары, описание магазина.
Для создания баннеров можно использовать плагин «Конструктор слайдов».
Также вы можете рассказать покупателям о своих преимуществах используя плагин «Продающие триггеры».
Пример, можно увидеть по ссылке.
На страницах каталога в контентной части выводятся ваши товары, мы их называем мини-карточки товаров. В наших шаблонах мини-карточки уже имеют набор готового визуала и функционала: фото, описание, цена, выбор варианта товара, быстрый просмотр, кнопка избранное, кнопка сравнить, кнопка купить.
Пример можно увидеть по ссылке.
На странице товара в наших шаблонах выводится вся необходимая информация: фото, название, артикул, цена, количество, описание, характеристики, кнопка Купить. Если вы не хотите афишировать цену, то можно установить товару нулевую стоимость и воспользоваться плагином Запросить цену.
Пример можно увидеть по ссылке.
Подвал
В подвале сайта обычно дублируются элементы шапки: «логотип», «контакты». Выводится «Копирайт» (год запуска сайта и защита прав), ссылки на разделы сайта и иконки способов оплаты. Пример можно увидеть по ссылке.Навигация
Навигация – то, что поможет вашему покупателю быстро ориентироваться на сайте и легче находить нужный товар.Большая часть навигации располагается в шапке сайта, которую мы разобрали ранее.
Также существуют и другие элементы навигации: «Хлебные крошки», «Фильтры», кнопка «Вверх», кнопка «Показать еще», плагин «Недавно просмотренные товары».
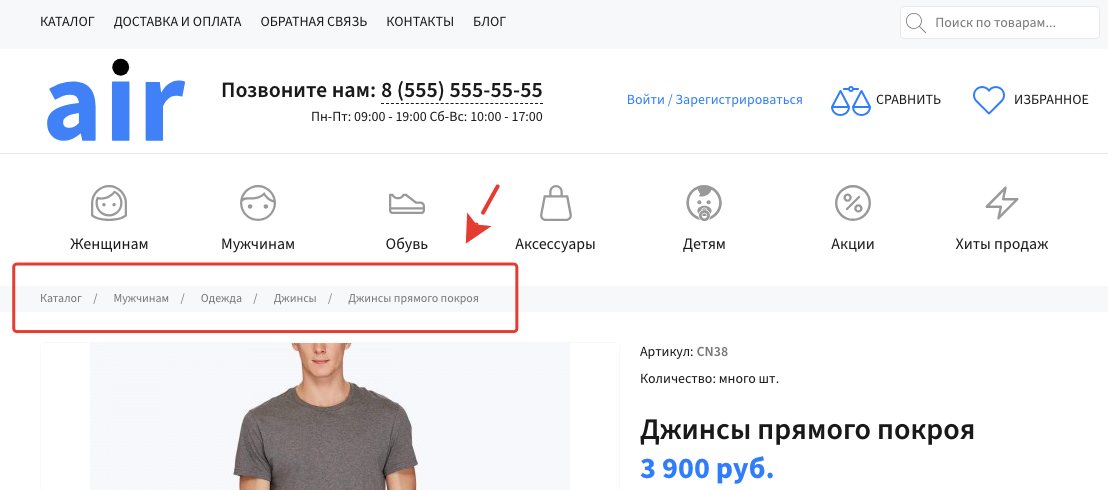
Хлебные крошки на сайте
это группа ссылок, которая наглядно показывает путь от главной страницы, до той на которой сейчас находится покупатель. Хлебные крошки помогают проще перемещаться по сайту и положительно влияют на индексацию в поисковых системах.
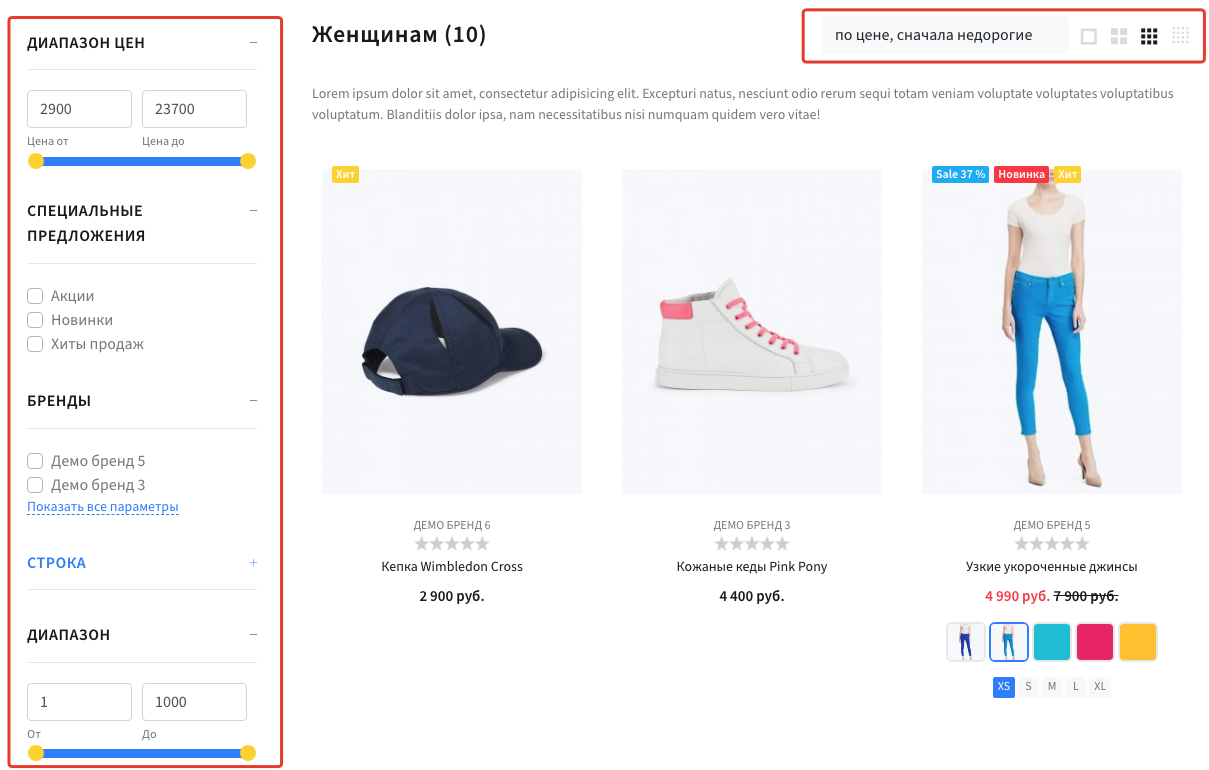
Фильтры
помогают покупателю отсортировать ваши товары по нужным параметрам. Во всех редакциях нашей системы доступен фильтр по цене, порядку, новизне, популярности и наличию скидки. В редакциях Moguta.CMS «Маркет» и «Гипермаркет» доступен фильтр по характеристикам товаров.
Кнопка Вверх – простой элемент, позволяющий быстро пролистать страницу сайта до её начала. На большинстве шаблонов кнопка уже присутствует. При отсутствии ее можно добавить плагином «Кнопка Вверх».
Кнопка Показать еще – элемент, который позволит без перезагрузки страницы выводить больше товаров при нажатии на кнопку. Добавить кнопку можно при помощи плагина Показать еще.
Мобильная версия сайта
Мы точно уверены, что в наше время мобильная версия сайта играет огромную роль.Все шаблоны из нашего каталога имеют адаптивный дизайн (дизайн, подходящий под все типы устройств) и для компьютера, и для планшета, и для мобильных устройств.
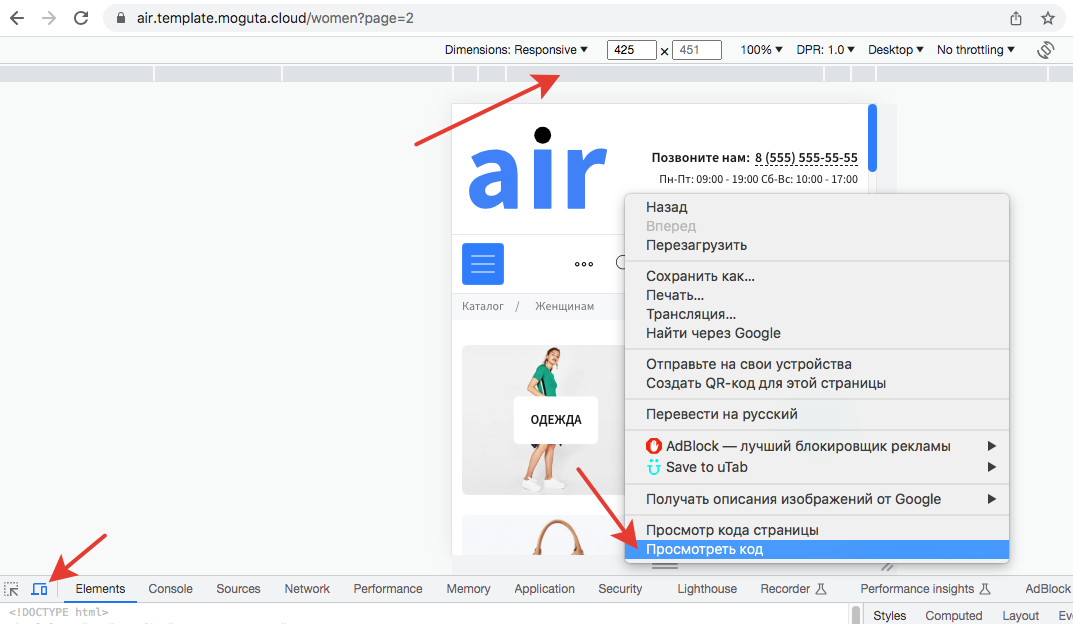
Проверить как выглядит сайт на разных устройствах можно в браузерах Chrome, Yandex, Firefox. Для этого необходимо кликнуть правой кнопкой мыши на страницу вашего сайта и нажать на «Посмотреть код» или «Исследовать элемент» (в зависимости от браузера). Далее включите адаптивный режим и выберите нужное разрешение.

Функционал магазина
Перед запуском интернет-магазина рекомендуем представить себя в роли покупателя и проработать различные сценарии посещения вашего сайта.
Самый главный сценарий – при тестировании интернет-магазина это покупка на вашем сайте!
Начиная с посещения главной страницы вы можете проверить работу: страниц, поиска, кнопок меню, корзины, кнопок мини-карточки товара, фильтрации, кнопок на странице товара, формы оформления заказа.
Необходимо пройти весь путь от поиска товара до завершения оформления заказа, чтобы убедиться что все работает корректно.
На странице оформления заказа должны корректно работать форма для заполнения данных покупателя, выбор способа доставки и способа оплаты.
В нашей системе представлена стандартная форма для заказа: почта, телефон, ФИО, адрес, комментарий, плательщик. В редакции Moguta.CMS «Гипермаркет» доступна гибкая настройка формы заказа с добавлением своих полей.
С инструкциями по настройке доставки и оплаты можно ознакомиться по ссылкам:
https://wiki.moguta.ru/nastroyka-dostavki
https://wiki.moguta.ru/nastroyki-oplaty
Дополнительный сценарием может стать проверка входа и регистрации на сайте и форм обратной связи. В Moguta.CMS заранее создана страница с формой обратной связи. Для её работы на сайте должна быть настроена почта, об этом мы расскажем дальше.
Пользовательское соглашение или Политика конфиденциальности
Интернет-магазин предполагает сбор данных о покупателе. Согласно закону (https://rosstat.gov.ru/politika-konfidencialnosti) есть ряд правил по сбору, обработке и хранению этих данных, о которых нужно уведомить покупателей.
При подключении платежных сервисов в ваш интернет-магазин также может потребоваться наличие на сайте так называемой «Политики конфиденциальности».
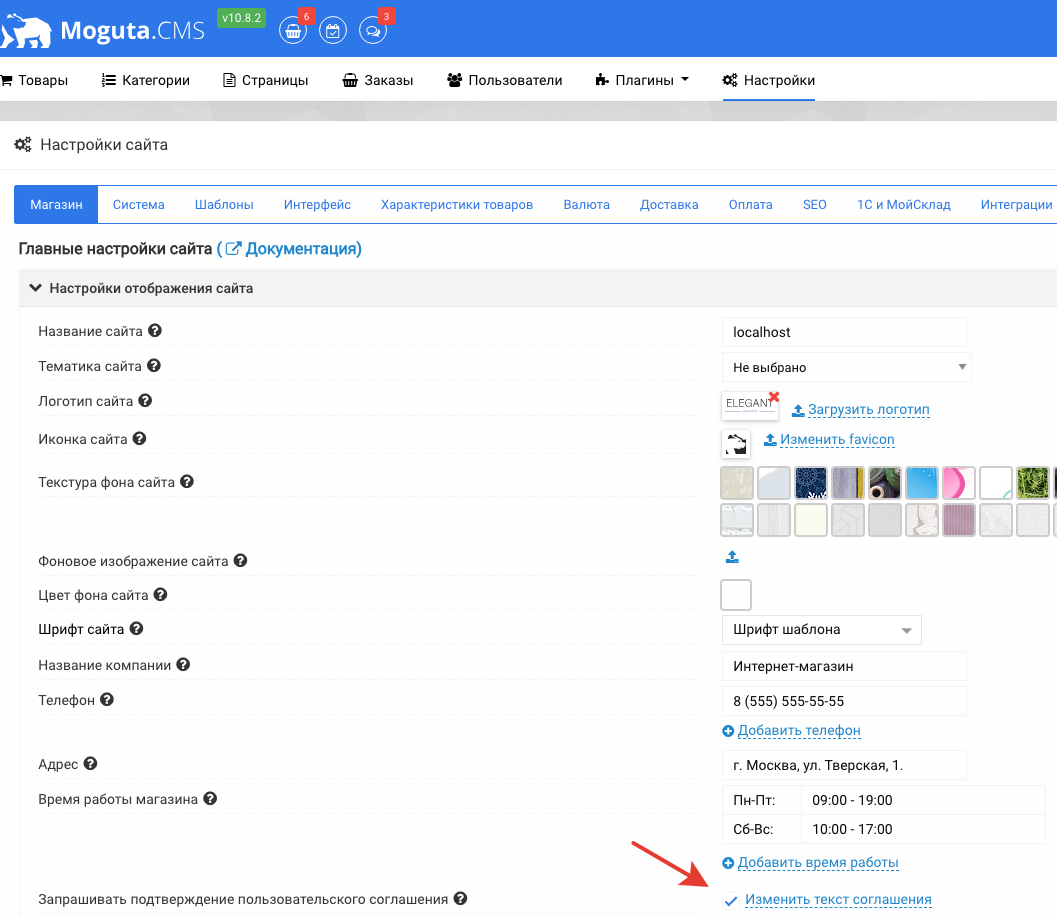
Это страница на которой рассказывается какие данные будут использованы сайтом и как они будут храниться. Нормативов по составлению данной страницы нет, так как все индивидуально, но в нашей системе уже заготовлен стандартный текст, который вы можете легко отредактировать в разделе настроек.

Дополнительный функционал
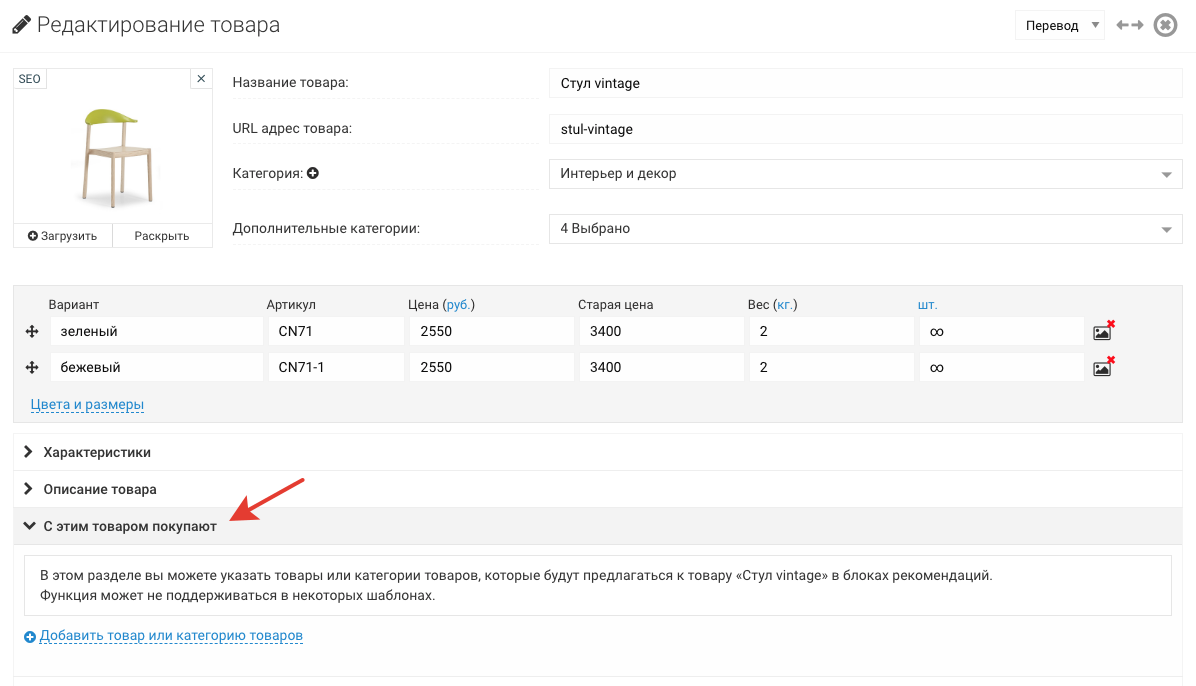
В данном разделе чек-листа тестирования интернет-магазина. мы рассмотрим дополнительные возможности сайта, которые могут повысить его привлекательность для покупателей и увеличить продажи.С этим товаром покупают
Встроенный в Moguta.CMS функционал, который позволяет выводить на странице товара дополнительные товары (доступно на редакциях «Маркет» и «Гипермаркет»).

Акционные блоки
На главную страницу можно вывести ряд товаров, на которых вы хотите сделать акцент. Поможет в этом плагин «Слайдер товаров каталога».
В каталог можно вывести блок с «Товаром дня».
Регистрация пользователей на сайте
Упростить процесс регистрации пользователей можно подключив плагин «Ulogin», который позволит регистрироваться через соц. сети или иные сервисы.
Чат на сайте
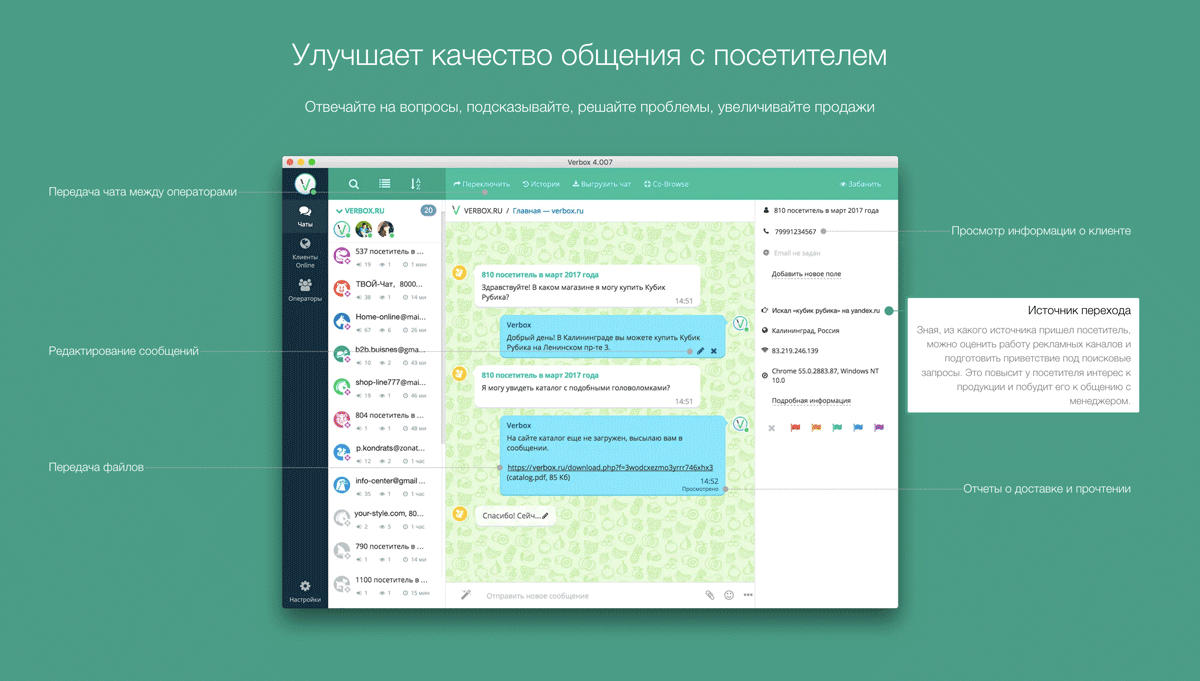
Для быстрой обратной связи на сайт можно установить чат. На нашем сайте moguta.ru установлен чат от Verbox. Простой, удобный и функциональный чат, который мы рекомендуем: verbox.ru есть как бесплатная так и платная версии. Легко подключить к сайту.

Благодаря плагинам на Moguta.CMS возможна отправка почтовых рассылок с новостями о товарах и акциях вашим покупателям:
«E-mail рассылка писем»,
«Подписка на рассылку».
Куки
Cookie-файлы – это небольшие информационные маркеры, которые ваш сайт может записывать на жесткий диск компьютера посетителя.
В нашей системе вы можете установить бесплатный плагин для вывода сообщения об использовании Cookies.C 1 июля 2017 года ответственность за нарушение законов в области персональных данных существенно увеличилась. Обновлена статья 13.11 КоАП
Внутренние настройки
Продолжаем идти по нашему чек-листу тестирования сайта и переходим к невидимому фронту работ, но не менее важному, а возможно даже и более важному чем визуальная часть проверки интернет-магазина.Рассылка уведомлений на E-mail
В интернет-магазине, необходима настройка уведомлений как для покупателя (регистрация, создание заказа, смена статуса заказа, рассылки, восстановление пароля), так и для администратора (новый заказ на сайте, оплата, заявка, обратная связь).Самый простой способ настроить уведомления – это настроить отправку писем при помощи E-mail почты.
E-mail уведомления помогут покупателям отслеживать свой заказ и получать новости, а администратору своевременно обрабатывать заказы.
В Moguta.CMS почту можно настроить двумя способами:
1. Доменная почта хостинга – это почта с адресом вашего сайта, например, у нас это @moguta.ru
На большинстве хостингов доменная почта доступна бесплатно и легко настраивается.
2. Почта через SMTP – позволяет отправлять письма с сайта через почтовые сервисы, например, @yandex.ru, @mail.ru, @gmail.com
Вот подробная: инструкция по настройке почты на нашей системеИспользование SMTP популярных сервисов уменьшает вероятность попадания писем в спам. Кстати, там же можно подключить и доменную почту, например через сервис biz.mail.ru, в этом случае письма будут отправляться через SMTP и при этом будут иметь ваш домен.
SEO-оптимизация сайта
SEO – расшифровывается как поисковая оптимизация.Данная оптимизация нужна для того, чтобы покупателям было проще найти ваш магазин в поисковых системах, например в Google или Яндекс.
Одной из особенностей Moguta.CMS является - отличная SEO-ориентированность сайтов созданных на этом движке.
Подробно все настройки SEO разобраны в инструкции.
SSL сертификат для безопасности
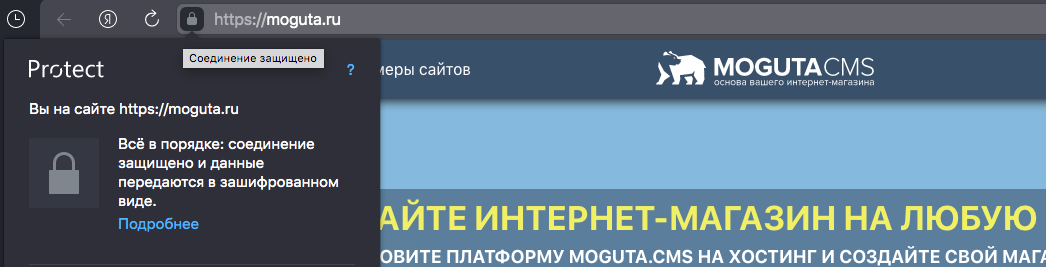
SSL сертификат – это цифровой сертификат, удостоверяющий подлинность веб-сайта и позволяющий использовать зашифрованное соединение.Установка сертификата на сайт позволит ему работать по протоколу защищенному https вместо http, т. е. в адресной строке браузера ваш сайт будет записан так: https://ваш-сайт.ru/ , а в браузере будет отображена иконка защиты:

Установка сертификата производится на хостинге. Если вы не знаете как это сделать, то можете найти документацию вашего хостинга по данному вопросу или обратиться в техподдержку хостинга. Есть бесплатные и платные сертификаты. Для интернет-магазина вполне хватит бесплатного, например, от центра сертификации Let's Encrypt.
После установки SSL сертификата на сайт необходимо изменить настройку конфигурации сайта, чтобы он корректно работал по новому протоколу.
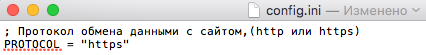
Для этого необходимо через файловый менеджер на вашем хостинге перейти в корневую папку сайта и открыть файл config.ini на редактирование. В файле необходимо к протоколу «http» добавить букву «s»

Файл .htaccess для сервера
.htaccess – файл дополнительной конфигурации веб-сервера или проще говоря дополнительных настроек для сервера вашего сайта.Данный файл находится в корневой папке сайта и может содержать в себе множество настроек. После установки Moguta.CMS у вашего сайта уже будет добавлен файл .htaccess с минимально необходимыми для работы сайта настройками.
Ситуации, в которых может потребоваться редактирование данного файла:
- Переадресация страниц сайта на защищенный протокол
- Переадресация с одной страницы на другую
Перед самостоятельным редактированием файла .htaccess мы рекомендуем делать его копию, так как ошибка в его настройке может привести к тому, что сайт перестанет работать.
1. Переадресация страниц сайта на защищенный протокол
Ранее мы упомянули про SSL сертификат, после установки которого ваш сайт становится доступен по двум протоколам http и https.
В такой ситуации покупатель может попасть на незащищенную страницу вашего сайта по протоколу http.
Такие страницы могут отображаться некорректно и испортить впечатление о сайте. Также доступность сайта по двум протоколам может плохо влиять на индексацию в поисковых системах.
Некоторые хостинги не предусматривают простой настройки переадресации сайта с обычного http протокола на защищенный https.
Для этого в файле .htaccess можно установить переадресацию на защищенный протокол.
На разных хостингах могут срабатывать разные правила для переадресации, по-этому мы рекомендуем обратиться в поддержку хостинга для настройки переадресации на вашем сайте.
Либо вы можете воспользоваться следующей статьей: Редирект всех страниц с HTTP на HTTPS.
2. Переадресация с одной страницы на другую
Данная переадресация может потребоваться если вы измените адрес уже проиндексированной поисковыми системами страницы на новый или удалите её.
В подобных случаях по ссылке из поисковой системы вы будете попадать на 404 страницу.
Избежать этого поможет установка переадресации с одной страницы на другую. Сделать переадресацию можно по следующей статье.
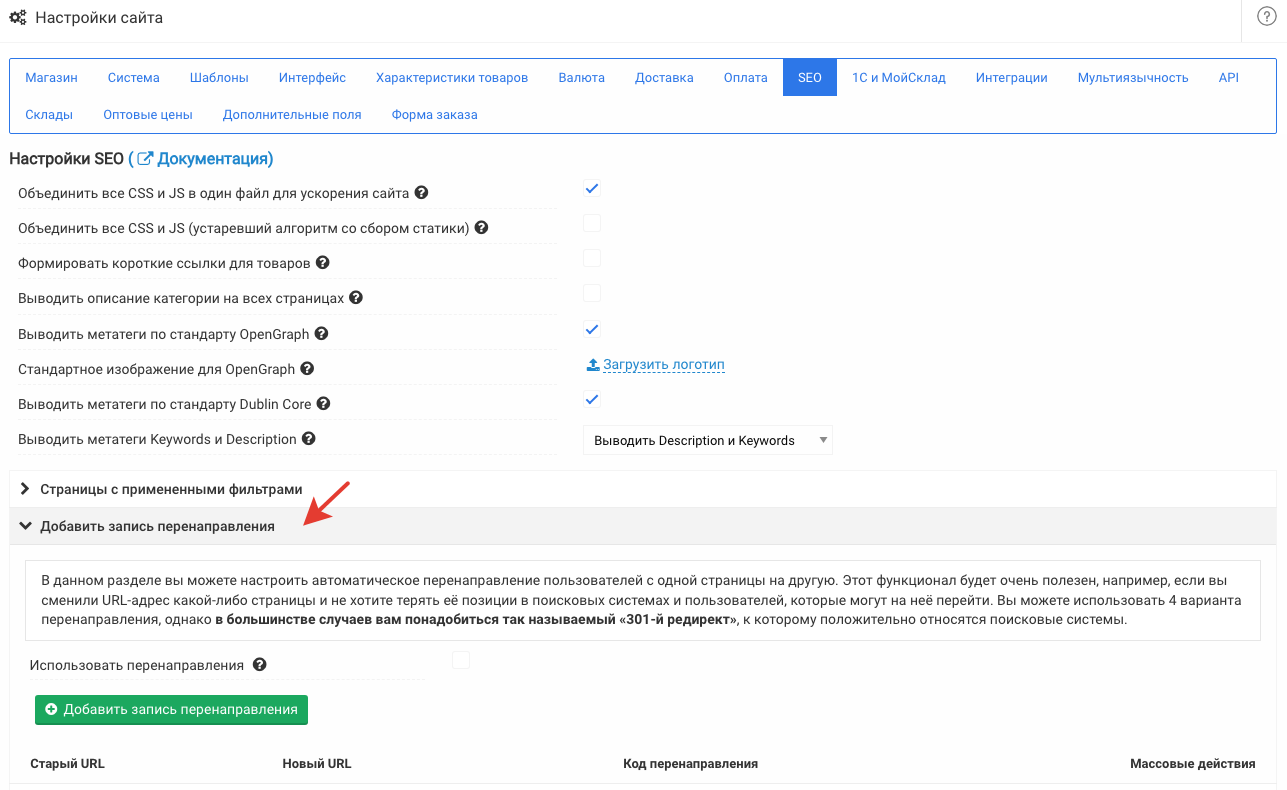
В нашей системе также предусмотрена установка переадресации без изменения кода файла (доступно на редакциях Moguta.CMS «Маркет» и «Гипермаркет»). Достаточно зайти в настройку и ввести нужные данные.

Страница с 404 ошибкой
Бывают ситуации при которых на сайте нет страницы, которую ищет покупатель. Например, у вас на сайте есть ссылка на страницу, а саму страницу вы уже удалили.
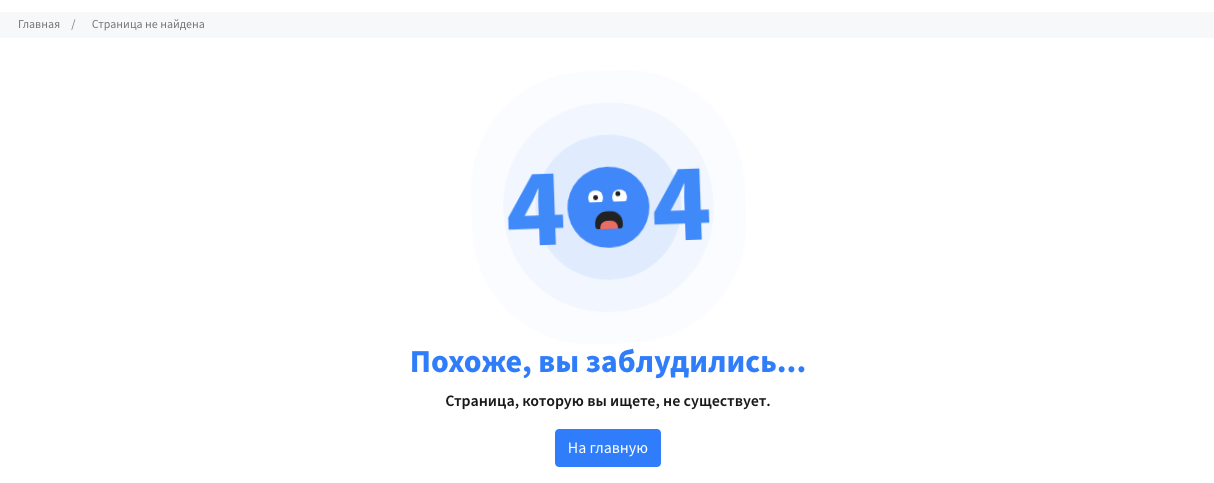
В таком случае при переходе на данную страницу отобразится 404 ошибка (страница с ошибкой).
По умолчанию если у сайта нет своего дизайна для 404 страницы, то браузер выведет свое отображение для нее. В наших шаблонах 404 страницы уже стилизованы под шаблон.
В нашей системе открытый код шаблонов и вы можете изменить содержание любой страницы, в том числе и страницы 404 ошибки.
Стилизованная 404 страница не только поможет сгладить впечатление от ошибки, но и может принести пользу. Например вы можете добавить на нее промокод со скидкой как это сделано у нас на сайте: https://moguta.ru/404
Для использования промокодов на ваш сайт можно установить один из плагинов «Скидочные промокоды» или «Расширенные скидочные промокоды»
Яндекс.Метрика и Яндекс.Вебмастер
На сайте можно и нужно собирать информацию о ваших покупателях для того, чтобы лучше понимать кто является вашей целевой аудиторией и что можно улучшить в вашем магазине.В этом видео нами подробно разобран процесс подключения сайта к Яндекс.Вебмастеру и подключение Яндекс.Метрики.Добавление сайта в Яндекс.Вебмастер и установка счетчика посещаемости на ваш сайт помогут собирать различную статистику о покупателях, а также сообщат о возможных ошибках в поисковой оптимизации сайта.
Нажмите на изображение, чтобы открыть видео.
Ссылка на добавление сайта в Вебмастер.
Favicon - иконка сайта
Favicon – иконка, отображаемая на вкладке вашего браузера рядом с названием страницы вашего сайта.В нашей системе можно загрузить иконку в формате .ico
Файл иконки должен называться: favicon.ico
Размер: 120 × 120, 32 × 32 или 16 × 16 пикселей.
Если у вас нет изображения в формате ico, то создать иконку из вашего изображения можно на любом сервисе для иконок.
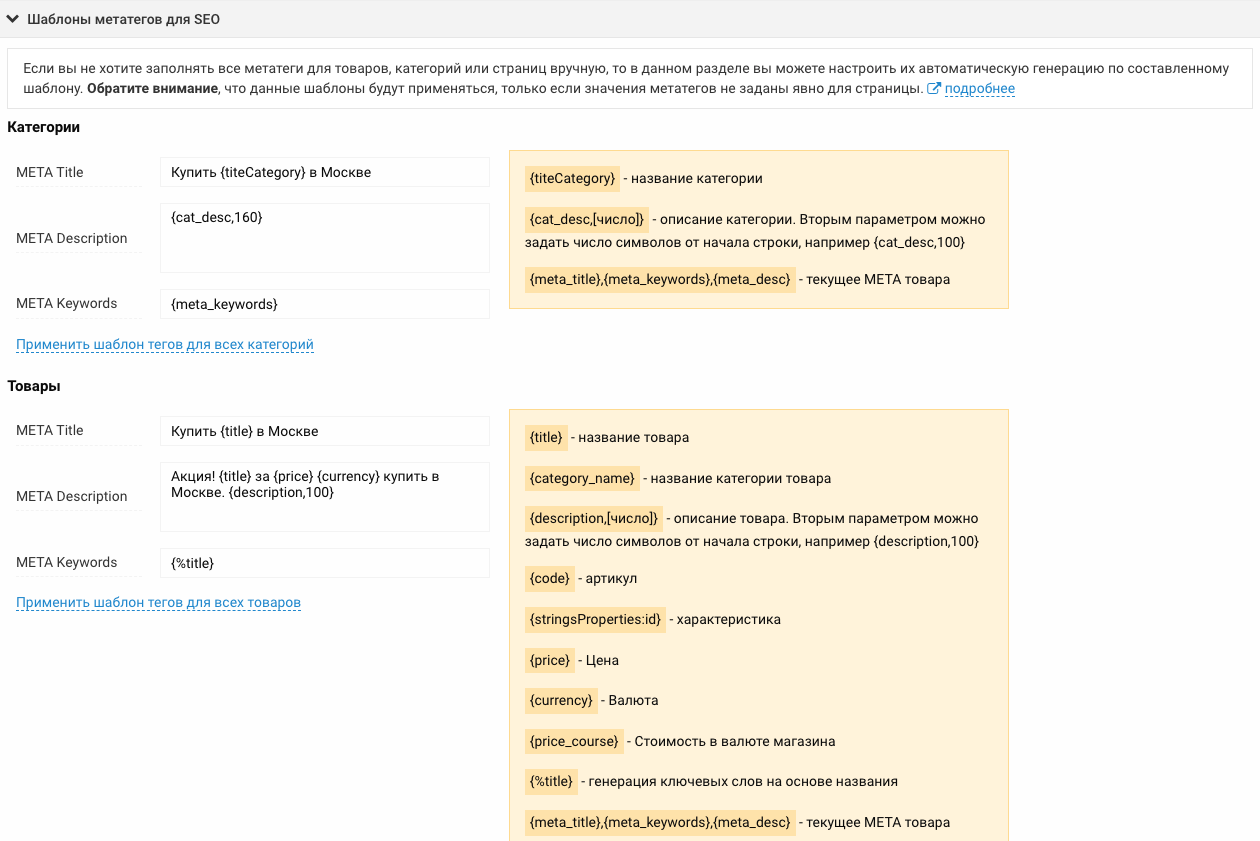
Метатеги Title, Keywords и Description
Метатеги отвечают за отображение ваших страниц в поисковых системах.
Для каждой страницы можно задать индивидуальные теги.
Стандартным заполнением тегов для товарных страниц магазина являются следующие шаблоны:
Title: Купить + Название товара + Геолокация
Description: Купить + Название товара + Коротко о позиции + Геолокация
Keywords: тут обычно через запятую указывают слова или фразы, которые относятся к содержимому на странице.
Например, для страницы товара «Красный деревянный стул» можно добавить следующие ключевые слова: стул, красный стул, деревянный стул.
В нашей системе нет необходимости вручную задавать теги каждому товару. Вы можете воспользоваться автоматическим заполнением тегов по заданному в разделе «настройки» шаблону.

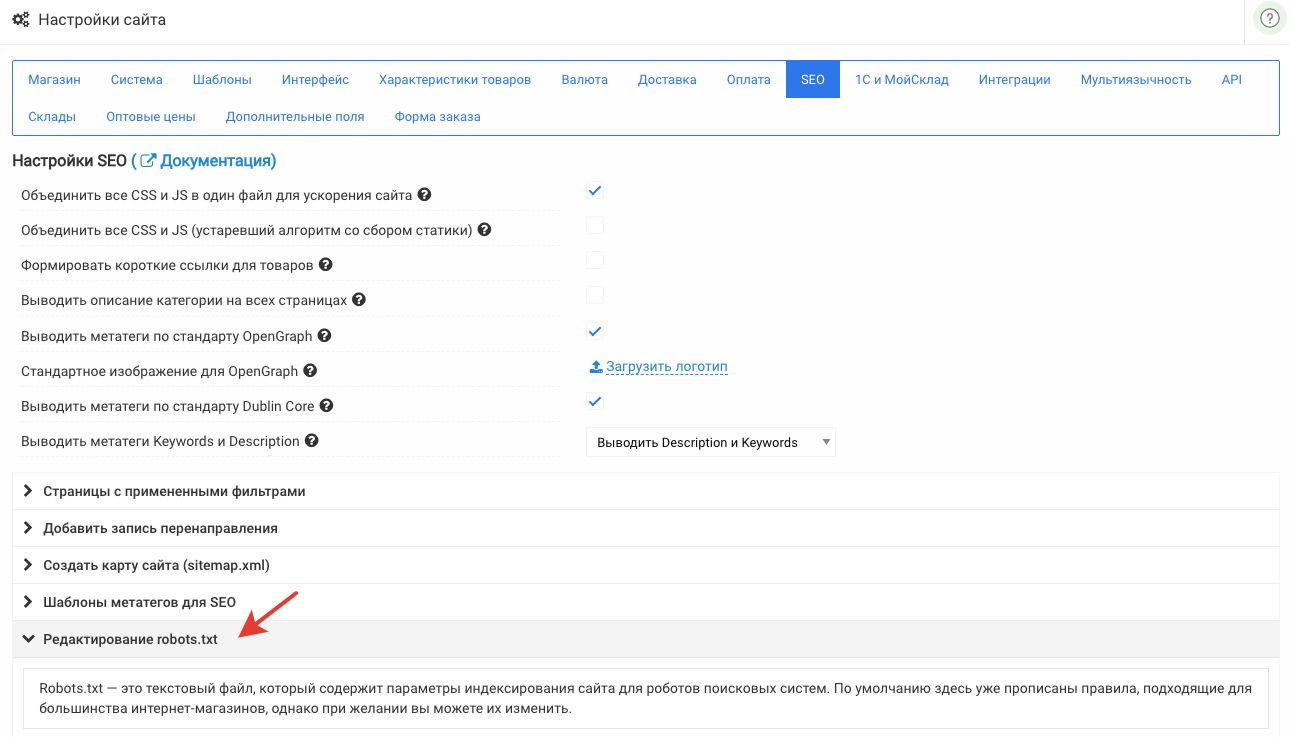
Файл robots.txt для поисковых роботов
Файл robots.txt создается при установке движка и помещается в корне сайта, именно там поисковые роботы будут его искать.Данный файл определен стандартами поискового продвижения и содержит в себе правила для пришедших на сайт поисковых ботов.
В этих правилах сказано куда роботы могут ходить и какие места для них запрещены. Отредактировать файл можно как напрямую на сервере сайта, так и через панель управления в разделе настроек SEO.

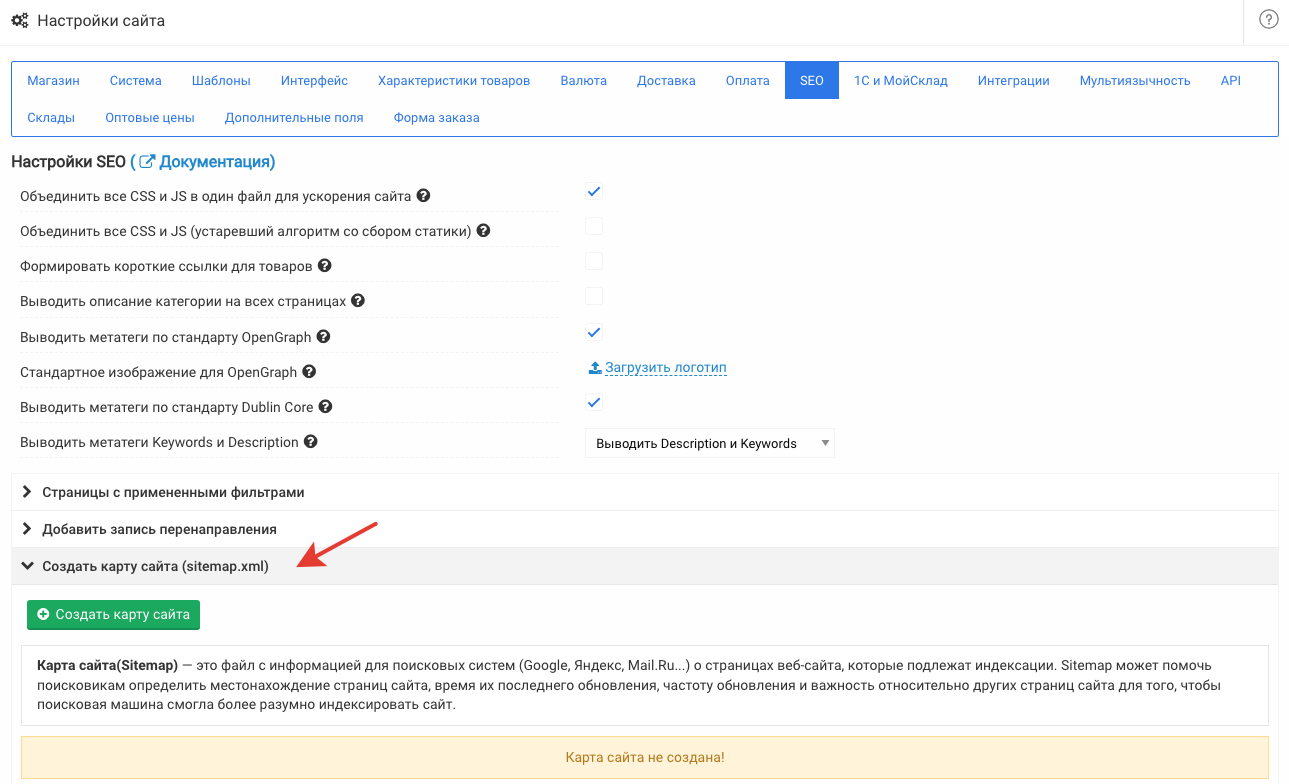
Файл sitemap.xml с картой сайта
Проверить наличие карты на сайте можно добавив к названию вашего сайта в адресной строке /sitemap.xmlНапример, на нашем сайте карта открывается по ссылке
https://moguta.ru/sitemap.xml
Для скорейшего попадания в поисковую выдачу, нужно помогать поисковым роботам с помощью карты сайта представленной в файле sitemap.xml.
В Moguta.CMS такой файл будет создаваться автоматически через заданное количество времени. В файле будут содержаться все ссылки на товары и страницы сайта.

Безопасность
Для того чтобы избежать спама на вашем сайте в нашей системе можно включить подтверждение регистрации, а также установить капчу.Подробнее с настройками безопасности можно ознакомиться по ссылке.
Скорость загрузки сайта
Скорость загрузки – это время, которое проходит с момента перехода по ссылке до момента, когда страница полностью загрузится.Чем меньше время загрузки, тем лучше. В своей работе мы ориентируемся на показатели, установленные поисковым сервисом Google, ознакомиться со стандартами которого можно по ссылке: developers.google.com
Проверить скорость загрузки сайта можно по ссылке: https://pagespeed.web.dev/
В нашем каталоге максимально оптимизированы следующие шаблоны: Rose, Storm, Adriana, Gears, Oasis, Air, Elegant, Beauty, William, Honey, Platos, Sunshine, Jasmine, Victoria, Moguta
Также у нас предусмотрен функционал для ускорения работы сайта. К нему относятся: генерация миниатюр изображений, генерация WEBP и объединение файлов стилей и скриптов сайта.
Размер (вес) ваших изображений влияет на скорость загрузки сайта. В Mоguta.CMS можно сгенерировать облегченные версии изображений (миниатюры), а также изображения формата WEBP. Подробнее с настройками изображений можно ознакомиться по ссылке.
Для ускорения сайта в нашей системе также предусмотрено объединение файлов стилей и скриптов сайта, достаточно включить нужную опцию:

Заключение
Каждый пункт из нашего чек-листа для проверки сайта может в той или иной мере повлиять на развитие вашего интернет-магазина.Чем лучше вы подготовитесь перед запуском, тем меньше риск упустить ваших клиентов и тем больше вероятность успеха в дальнейшем развитии!
Желаем хорошей проверки и удачного запуска!






Комментарии (0)