Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
Слайдер акций
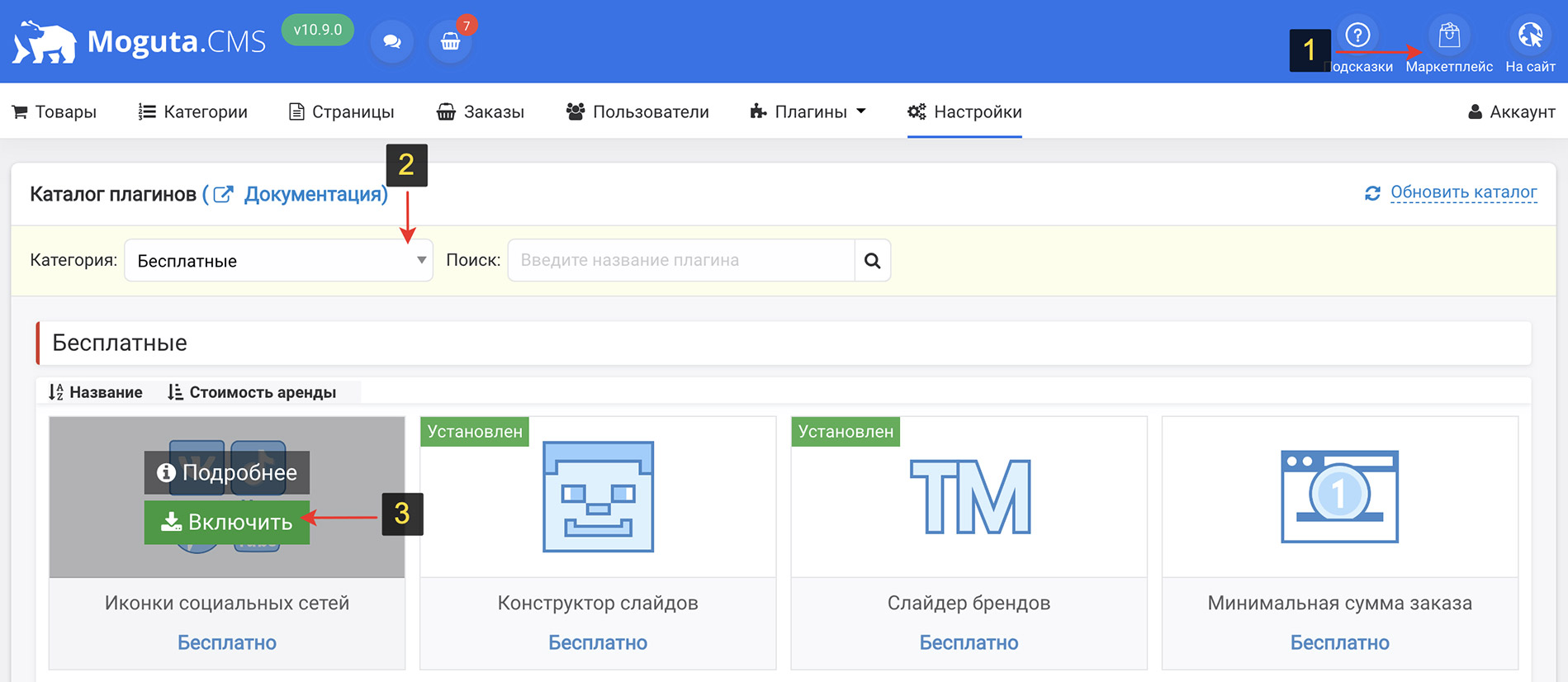
Чтобы бесплатно скачать этот плагин, перейдите в панель управления вашим сайтом и нажмите на кнопку "Включить" в разделе "Маркетплейс".

На многих успешных интернет-магазинах, которые следят за своей конверсией, Вы можете найти в самом начале страницы слайдер акций. Кроме того, что он сделает Ваш сайт визуально более интересным, при правильном подходе, он может сильно увеличить количество переходов на нужные Вам внутренние страницы сайта.
Слайдер акций позволяет экономить место на странице, разместив в одном блоке информацию сразу о нескольких акциях Вашего интернет-магазина. Яркий, хорошо продуманный слайдер даст пользователю понимание о проходящих акциях и их выгоде для него и подстегнёт к действию.
Также слайдер можно использовать, как отличную презентацию Вас и Вашей компании с первых секунд знакомства посетителя с сайтом.
Особенности плагина
Благодаря возможности вставки вёрстки, Вы можете создавать слайды собственного дизайна, вставлять в них кнопки «купить», «заказать», «подробнее» - что угодно, причём, даже не зная HTML и CSS, ведь делать это можно через привычный визуальный редактор прямо в настройках плагина.
Также, в настройках плагина Вы можете изменить такие параметры, как высота и ширина, скорость и способ смены слайдов, время их показа и позицию слайдера на странице, также не прибегая к ручному редактированию кода плагина.
Плагин «Слайдер акций» необходим любому интернет-магазину, ведь он не только делает сайт более интересным с точки зрения дизайна, но и поможет компактно и оригинально рассказать посетителю о проходящих акциях и направить его на нужные Вам страницы.
На видео подробно описан процесс установки настройки плагина "Слайдер акций".
-
05.02.2019 14:34На телефоне слайдер не показывается почему то, и в демо на могуте тоже . Так и должно быть ?
-
06.02.2019 10:57Да, слайдер скрывается но мобильной версии. Это можно исправить через код.
код использовал этот:
<?php if(URL::isSection(null)): ?>[slider-action]<?php endif; ?>
2. К сожалению в настройках пока нет возможности редактировать расположение, если знакомы с css, можете прописать стили как вам необходимо
















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.