Здравствуйте, уважаемые читатели нашего блога. Сегодня мы с Вами поговорим про оптимизацию контента страницы.
Контент – это самая важная составляющая сайта и именно от качества и релевантности контента напрямую зависит положение Вашего сайта в выдаче поисковых систем. Правильно оптимизировав контент, повысив этим релевантность страницы, можно без каких-то денежных вложений очень сильно подняться в рейтинге поисковиков по НЧ и СЧ запросам.
Релевантность – это соответствие поискового запроса к содержанию страницы, на основе которого поисковые системы делают вывод о полезности ресурса.
О том, как выбрать ключевые слова под которые будет производится оптимизация контента сайта, я подробно описал в статье «Семантическое ядро для интернет-магазина».

Правила оптимизации контента сайта
Тег <title>
<Title> это самый важный мета тэг для оптимизации контента. По сути title - это название страницы, на него обращают внимание и пользователи, ищущие информацию в интернете, и поисковики. Без правильно составленного мета тега title не добиться достойных позиций в выдаче, так что нужно ответственно относиться к его заполнению.

- Ограничений длины тега title нет, однако, чем больше в нем слов, тем меньше их вес.
- Используйте ключевые слова в теге title.
- Используйте прямые вхождения ключевых слов (Т.е. без любых изменений словоформы (падежи, перестановка слов, разбивка слов, знаки препинания и т.д.)
- Чем ближе слово к началу тайтла, тем больше его вес.
- Тайтлы на страницах не должны повторяться.
- Не используйте в title слова, которых нет не странице.
- Исключите ненужные слова, например, «Главная», «Добро пожаловать на сайт», «ООО мой сайт» и т.д.
URL (адрес страницы)
Адреса страниц должны быть ЧПУ (Человеко-Понятными Урлами) и содержать транслит ключевых слов, например, как у нашей страницы https://moguta.ru/blog/prodvijenie-sayta/optimizatsiya-kontenta. Многие CMS самостоятельно формируют ЧПУ из названия страницы.
Тег <h1>
H1 – заголовок статьи первого уровня. То есть, если title это название страницы, то h1 это название статьи или материала на Вашей странице. Он второй по значимости для оптимизации контента после title и тоже имеет свои правила заполнения:
- Использовать только 1 раз на странице.
- Использовать как можно ближе к началу текста.
- Соблюдать иерархию, теги h2, h3… должны быть после h1.
- Текст h1 должен отличаться от текста в title.
- Использовать прямое вхождение ключевого запроса.
- Тег h1, желательно, должен быть «чистым», т.е. не содержать стилей, классов, атрибутов, других тегов, в т.ч. ссылок. С точки зрения стандартов HTML в этом нет ничего плохого, а сточки зрения SEO нежелательно. Украсить заголовок можно и без классов, если Вы знаете CSS.
- Как можно меньше знаков препинания, лучше вообще без них.
Картинки
Использование картинок на странице может помочь сайту в продвижении и обеспечить дополнительный приток трафика, однако тут тоже надо делать всё правильно.
Картинки должны иметь небольшой вес
Старайтесь найти компромисс между весом картинки и её качеством. Следите за размером картинки, если Вы собираетесь вставить её в блок размером 100х100, то зачем Вам картинка размером 1200х700? Многие начинающие веб-мастера не обращают внимание на вес изображений, в следствии чего страницы их сайта дольше загружаются, и соответственно ниже ранжируются поисковиками.
Атрибут Alt
Атрибут alt – это альтернативный текст, описание изображения, появляющееся в случае, если у пользователя в браузере изображения отключены, либо по какой-то причине недоступны.
Атрибут учитывается поисковиками и положительно влияет на продвижение, заполните его описанием изображения, используя ключевые слова. Длина атрибута alt для google не больше 16ти слов, для Яндекса не больше 280 символов.
Пример <img src=”/optimizaciya-kontenta.jpg” alt=”Оптимизация контента”/>
Атрибут Title
Атрибут title – это всплывающая подсказка при наведении на картинку, еще один инструмент для оптимизации контента. Alt и title могут быть одинаковыми. Его заполнение не является обязательным, однако лишним тоже не будет.
Пример <img src=”/optimizaciya-kontenta.jpg” alt=”Оптимизация контента” title=”Оптимизация контента страницы”/>
Название изображения
Ещё один способ подсказать поисковику содержимое картинки – это её название. Крайне желательно использовать ключевой запрос в названии картинки, например, optimizatsiya_kontenta.jpg.
Указывайте размер изображения
Всегда добавляйте атрибуты width и height в тег img, причём указывайте в них их реальный размер - это ускорит загрузку страницы, т.к. браузер заранее будет знать, сколько места отвести под изображение и не будет дожидаться его загрузки.
<img src="img/pic1.jpg" width="200" height="300"/>
Мета тег Description
Оптимизация контента страницы включает в себя правильное заполнение мета тега Description. Этот мета тег напрямую не влияет на продвижение, однако, при правильно заполнении, на его основе поисковиками будет сформирован сниппет (блок информации, который выводится рядом с ссылкой на сайт в поисковой выдаче). Как раз на сниппет обращают внимание пользователи, при выборе на какой сайт им перейти.
- Делайте description максимально привлекательным для пользователей, он должен давать чёткое представление об информации, которую пользователь найдёт на странице.
- Используйте ключевые слова.
- Description должен быть уникальным для всех страниц и отличаться от title.
- Должен содержать 150-200 знаков – именно столько помещается в выдаче.
- Не рекомендуется использовать в description отрывок из текста страницы.
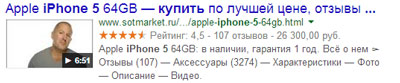
О том, как составлять расширенные сниппеты (Rich snippets), как на картинке ниже, я расскажу Вам в статье «Красивые сниппеты».

Текст
И конечно самое важное – при оптимизации контента страницы, это написать релевантный текст. Но об этом, я расскажу Вам в следующей статье «Написание SEO текстов».
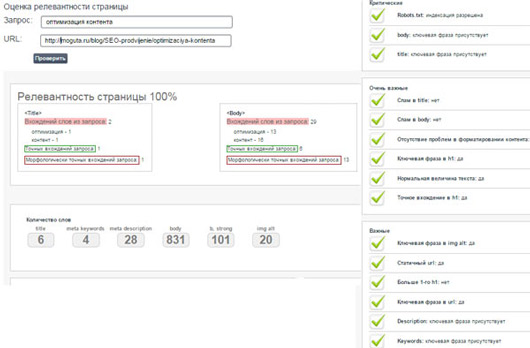
Бесплатно проверить релевантность страницы можно на сайте megaindex, просто вводите адрес нужной страницы, нажимаете на вкладку «ещё» и выбираете пункт «релевантность страницы», набираете ключевой запрос, релевантность которого Вы хотели проверить. Вам укажут возможные ошибки, и как их исправить.

Вот и всё! Применяйте эти несложные правила для оптимизации контента на своем сайте, и Вы удивитесь увидев, как поднимется Ваша позиция в поисковой выдаче.
Если Вам есть, что дополнить или Вы с чем-то не согласны - пишите в комментариях.
До встречи!





Комментарии (15)
if (isIndex()) {
MG::set('metaDescription', 'Описание');
}