Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
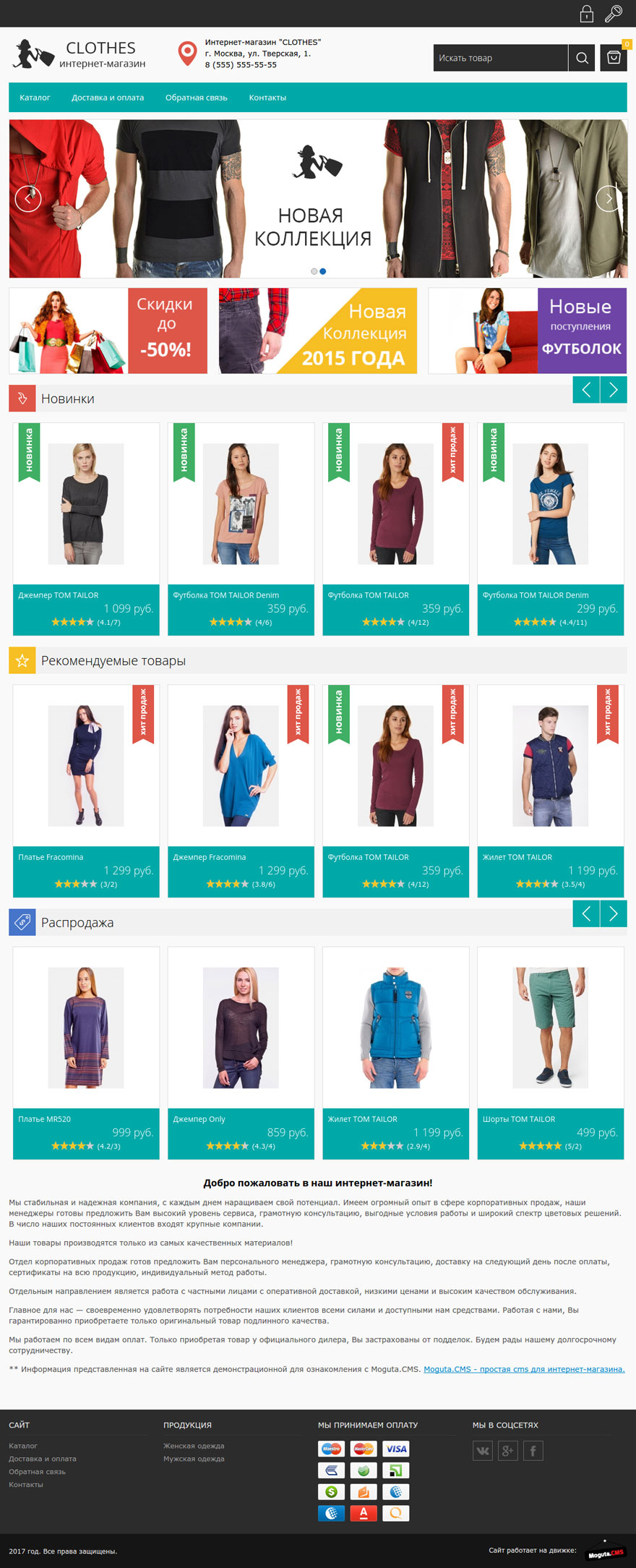
Шаблон Flatty

Для подключения шаблона к сайту, вам потребуется наличие лицензионного ключа.
Стоимость шаблона указана без учёта плагинов, поддерживаемых данным шаблоном.
Любой из плагинов вы можете приобрести отдельно по желанию.
Оплата шаблона подтверждает факт ознакомления c демонстрационной версией шаблона без плагинов.
27.09.2018 14:18
На странице два главных заголовка H1. Первый - это само название товара, а второй - это фраза с этим товаром покупают. Подскажите где поправить.
27.09.2018 18:34
Смотря где именно эти заголовки. Если в карточке товара, то файл product.php
27.09.2018 19:38
Все верно в карточке товара эти 2 заголовка H1, но в файле product.php только в одном месте прописан - это title товара. Саму фразу, которая стоит под заголовком H1, а именно с этим товаром покупают, или ее локализацию relatedAdd в product.php не нашел. Не подскажите, где все же править? Шаблон для seo не подойдет если все товары с сопутствующими товарами в карточке будут с двумя заголовками.
03.09.2017 09:58
Здравствуйте! А будет ли шаблон работать на бесплатной версии могута? И какие функционалы могут не работать?
04.09.2017 15:43
Да, будет.
Не будет работать только то, что реализовано плагинами. Например новости, слайдер и купить одним кликом.
Не будет работать только то, что реализовано плагинами. Например новости, слайдер и купить одним кликом.
04.06.2016 22:17
Еще интересует, как в сортировке по умолчанию сделать по названию (Наименованию)
06.06.2016 14:10
Сортировку по умолчанию можно изменить в разделе настроек сайта "Магазин" - "Группы товаров"
04.06.2016 22:13
Замечательный шаблон!!!
Вот только где-то напортачил пока его под себя настраивал, и теперь меню в мобильной версии не работает... И еще пару искажений которые не могу найти где создал их...
Вопрос как обновляться или восстановить меню и отображение товара?
Вот только где-то напортачил пока его под себя настраивал, и теперь меню в мобильной версии не работает... И еще пару искажений которые не могу найти где создал их...
Вопрос как обновляться или восстановить меню и отображение товара?
06.06.2016 14:12
Олег, восстановить можно вернув код из файлов. Скачайте из личного кабинета архив с шаблонов и сравните файлы, которые вы редактировали.
22.11.2015 21:34
{В файле layout.images.css найти строчки ".mg-product-slides > .bx-wrapper" и изменить значение "width" на нужное. Потом добавить строки .magnify-lens{left:XXpx;} заменив XX на нужное вам положение лупы.}
Подскажите пожалуйста как найти данный файл.?
Подскажите пожалуйста как найти данный файл.?
23.11.2015 10:48
Файл находится в папке mg-corescriptstandardcsslayout.images.css - но все изменения будут отменены после обновлении. Эти же параметры вы можете изменить в файле style.css вашего шаблона.
23.11.2015 13:50
Эти параметры я уже пробовал менять, никакого эффекта не вижу. Кеш сбрасывал и на браузере и движка.
23.11.2015 14:41
Я не совсем корректно поставил вопрос. Таким образом мы меняем слайд. А мне нужно поменять размер картинка внутри слайда.
23.11.2015 16:24
Попробуйте добавить в .wrapper .m-p-slider-wrapper img {...} нужные значения width и height.
27.06.2015 13:19
Классный шаблон, просто офигенный :) очень удобный с интересными решениями в каталоге. Спасибо за шаблон!
29.05.2015 13:03
а расширенный фильтр доступен только в платной версии? http://prntscr.com/7abs60
14.05.2015 23:02
Вадим, пожалуйста, убедитесь в том что вы сбросили кеш движдка и кеш браузера.
14.05.2015 23:01
Сломал себе уже всю голову. Шаблон никак не реагирует на изменения в файле site.ru/mg-templates/mg-flatty/css/style.css
Даже если удалить все содержимое этого файла, то шаблон работает исправно. Получается, что этот файл никак не влияет на шаблон, однако, если вообще удалить этот файл, то шаблон не работает.
Где править стили ??
29.04.2015 13:54
имею полностью локализованный на украинский язык этот шаблон. Обращайтесь :) на почту weriga1@mail.ru если нужно локализовать другой шаблон (любой) - обращайтесь. Если кому интересно, то проверить его в работе можно по адресу http://kremenec.tk только не судите строго за наполнение товаром, пока что наполняем
19.10.2015 17:48
Из папки layout данного шаблона скопировать файл layout_leftmenu.php и все стили для этого элемента в нужный вам шаблон.
15.03.2015 10:48
Как можно изменить размеры изображения товара на странице товара? Дело в том что у меня большая часть товара имеет портретную ориентацию и поэтому на картинке остаются по бокам серые полосы. И как будет выглядеть страница с дополнительными картинками? На фри версии движка это невозможно посмотреть
19.10.2015 17:59
В файле layout.images.css найти строчки ".mg-product-slides > .bx-wrapper" и изменить значение "width" на нужное. Потом добавить строки .magnify-lens{left:XXpx;} заменив XX на нужное вам положение лупы.
22.11.2015 10:11
Никак не могу изменить размер картинок в каталоге и предпросмотре товара- фото получается посредине квадрата очень маленькое. Указанный вами файл вообще не нахожу. Спасибо.
28.10.2014 12:45
Сергей
[brcr] - шорткод для хлебных крошек. Активируйте плагин хлебных крошек.
Ошибка из-за несовместимости с версией движка, обновитесь до актуальной.
28.10.2014 12:44
Игорь
1. По логотипу немогу прокомментировать, непонятна причина. Вы можете указать ссылку на картинку напрямую в верстке шаблона.
2. [slider-action] - заменится на слайдер, только если активен соответствующий плагин.
28.10.2014 12:44
[brcr]
Каталог
Fatal error: Call to undefined function mgSubCategory() in ля ля ля/www/mg-templates/mg-flatty/views/catalog.php on line 44
28.10.2014 12:42
Установил этот шаблон на бесплатную версию. И сразу вопросы:
1. Не могу поменять логотип. Выбираю в менеджере картинку, загружаю и логотип пропадает. Остается только ссылка. Выбор любой другой картинки приводит к тому же результату.
2. На главной странице пропал слайдер. Вместо него надпись [slider-action].
19.10.2015 18:10
Игорь, почистите кэш, тогда отобразятся картинки? Инструкция здесь - http://forum.moguta.ru/viewtopic.php?f=20&t=2641
Убедитесь, что у вас установлен плагин "Слайдер акций"
Убедитесь, что у вас установлен плагин "Слайдер акций"
26.10.2014 20:15
Сергей, вероятно вы используете более раннюю версию движка. Данный шаблон с ней не совместим.
26.10.2014 20:14
Установил шаблон, но при переходе в каталог появляется сообщение:
Fatal error: Call to undefined function mgSubCategory() in /sata2/home...
Что делать?
31.08.2014 00:06
>Если название в товаре в две строки, то нижний текст еле видно.Где высоту править?
В файле style.css
строка 1529
, там меняем размер max-height: 50px;
В файле style.css
строка 1529
.product-info-block .product-name{
text-align: center;
max-height: 50px;
overflow: hidden;
line-height: 14px;
margin: 0 0 5px 0;
, там меняем размер max-height: 50px;
28.08.2014 12:37
Если название в товаре в две строки, то нижний текст еле видно.Где высоту править?
15.08.2014 17:05
В карточке товара большая фотка открывается не в лайт боксе а в новой закладке













При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.