Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:a {
position: relative;
color: #00a650; /*задаём цвет ссылки*/
cursor: pointer;
line-height: 1; /*задаём высоту строки*/
text-decoration: none; /*убираем подчёркивание*/
}
a:after {
display: block;
position: absolute;
left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */
width: 0;/*задаём длинну линии до наведения курсора*/
height: 2px; /*задаём ширину линии*/
background-color: #00a650; /*задаём цвет линии*/
content: "";
transition: width 0.3s ease-out; /*задаём время анимации*/
}
a:hover:after,
a:focus:after {
width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/
}Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
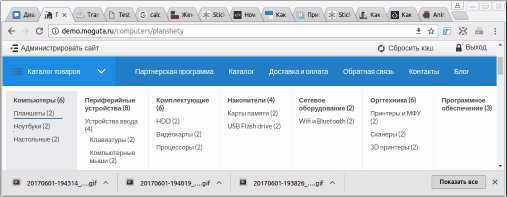
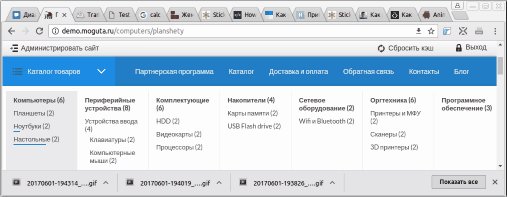
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.

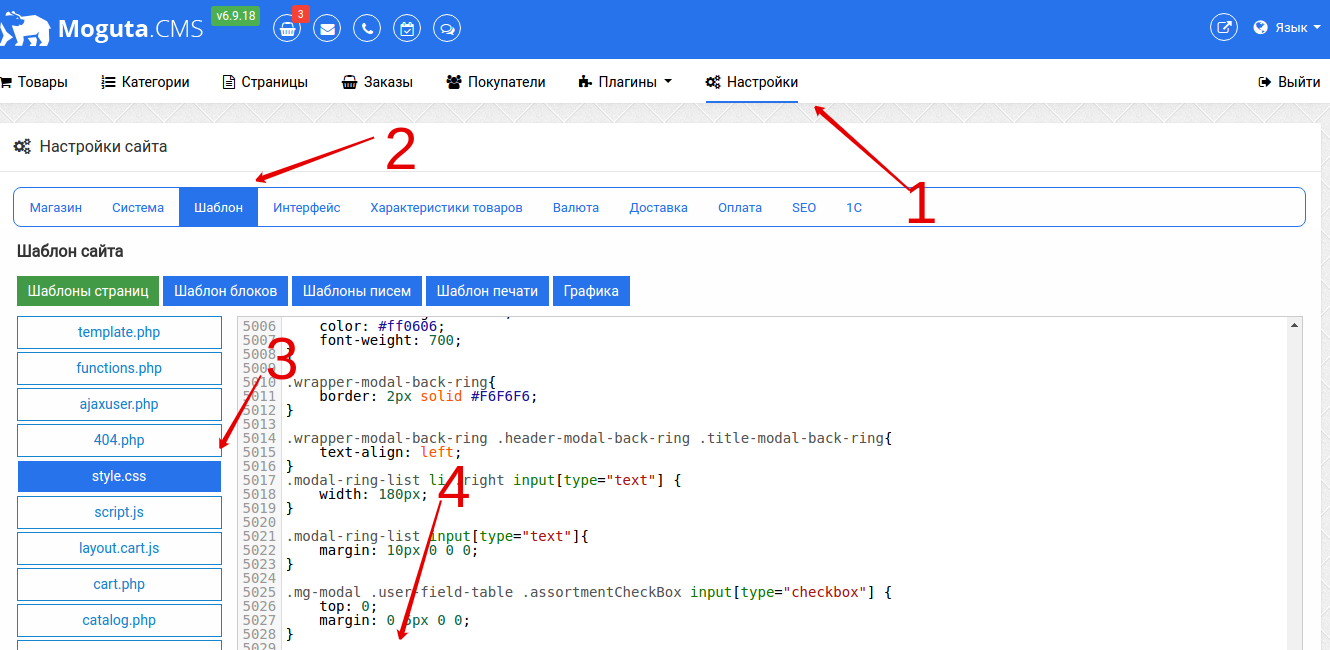
Делаем это из административной панели:

- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
.bottom-bar .main-menu .mg-menu li .submenu li a {
position: relative;
color: #00a650; /*задаём цвет ссылки*/
cursor: pointer;
line-height: 1; /*задаём высоту строки*/
text-decoration: none; /*убираем подчёркивание*/
}
.bottom-bar .main-menu .mg-menu li .submenu li a:after {
display: block;
position: absolute;
left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */
width: 0;/*задаём длинну линии до наведения курсора*/
height: 2px; /*задаём ширину линии*/
background-color: #00a650; /*задаём цвет линии*/
content: "";
transition: width 0.3s ease-out; /*задаём время анимации*/
}
.bottom-bar .main-menu .mg-menu li .submenu li a:focus:after,
.bottom-bar .main-menu .mg-menu li .submenu li a:hover:after{
width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/
}




Комментарии (28)
Документация: https://htmlbook.ru/css/before
Пример: https://codepen.io/tanin13/pen/QQqWPq
Вместо :after в стилях, используйте :before
Убедитесь что вы используете псевдоэлемент :after.
пример: a:after -> button_class:after