Наверняка многие из вас задумывались о том, как добавить динамичности своему сайту, но не могли внести какие-либо глобальные изменения из-за того, что это сложно. В этой статье мы расскажем вам как сделать видео фоном сайта за 10 минут.
Несколько живых примеров:
popvideo.com/our-work
nyccorporatevideoproduction.com
Вставка видео в фон сайта может придать динамичности вашему сайту и тем самым заинтересовать пользователя. Однако у этой затеи есть и негативные стороны. Во-первых, видео фон увеличивает вес сайта, что влияет на время загрузки сайта. Поэтому лучше заменить видео на простую картинку для тех, кто заходит с телефона или планшета. Во-вторых, видео должно быть качественное, что тоже может стать проблемой. Однако эти проблемы решаемы, пусть и частично.
Как сделать видео фоном сайта
Сделать фоном видео очень просто. Для этого необходимо:
Вставить код в html:
<div class="fullwidth-bg"> <div class="video-layer"> <h1>Заголовок<br>для фонового видео на сайте</h1> </div> <video loop muted autoplay poster="/uploads/video-bg-alt.jpg" class="fullscreen-bg__video"> <source src="/uploads/video.mp4" type="video/mp4"> <source src="/uploads/video.webm" type="video/webm"> </video> </div>Вставить код в CSS:
.fullwidth-bg { position: relative; height: 100%; width: 100%; padding-top:45%; overflow: hidden; z-index: -100; } .fullwidth-bg__video { position: absolute; top: 0; left: 0; width: 100%; } .video-layer{ background: rgba(0,0,0,0.6); position: absolute; top:0; left:0; width: 100%; height: 100%; z-index: 5; } .video-layer h1 { text-align:center; color:#fff; font-size: 70px; margin-top:17%; } @media (max-width: 767px) { .fullwidth-bg { background: url('/uploads/video-bg-alt.jpg') center center / cover no-repeat; } .fullwidth-bg__video { display: none; } }
Отключаем видео и заменяем его картинкой для мобильных устройств.Выбрать и подготовить видео
Как выбрать и подготовить видео для фона сайта
Одна из проблем с подбором видео для фона сайта связана не только с самим подбором, но и с авторскими правами. Поэтому к поиску видео следует отнестись серьёзно. Ниже представлен список ресурсов, где вы можете найти и скачать подходящее бесплатное или платное видео:
- Pexels Videos
- Mazwai
- videvo.net
- Coverr.co
- Videohive
Также необходимо учитывать, что для кроссбраузерности следует добавлять видео в нескольких форматах, а именно .mp4 и .webm
Вот русскоязычный ресурс (softcatalog.info/ru/obzor/konvertery-video), на котором можно скачать программы для конвертирования видео в нужный формат.
Как добавить видео фоном в шаблон Moguta CMS
Куда вставлять файл видео, HTML-код и CSS-стили в шаблоне Moguta:
- Сам файл видео через хостинг загружаем в папку uploads;
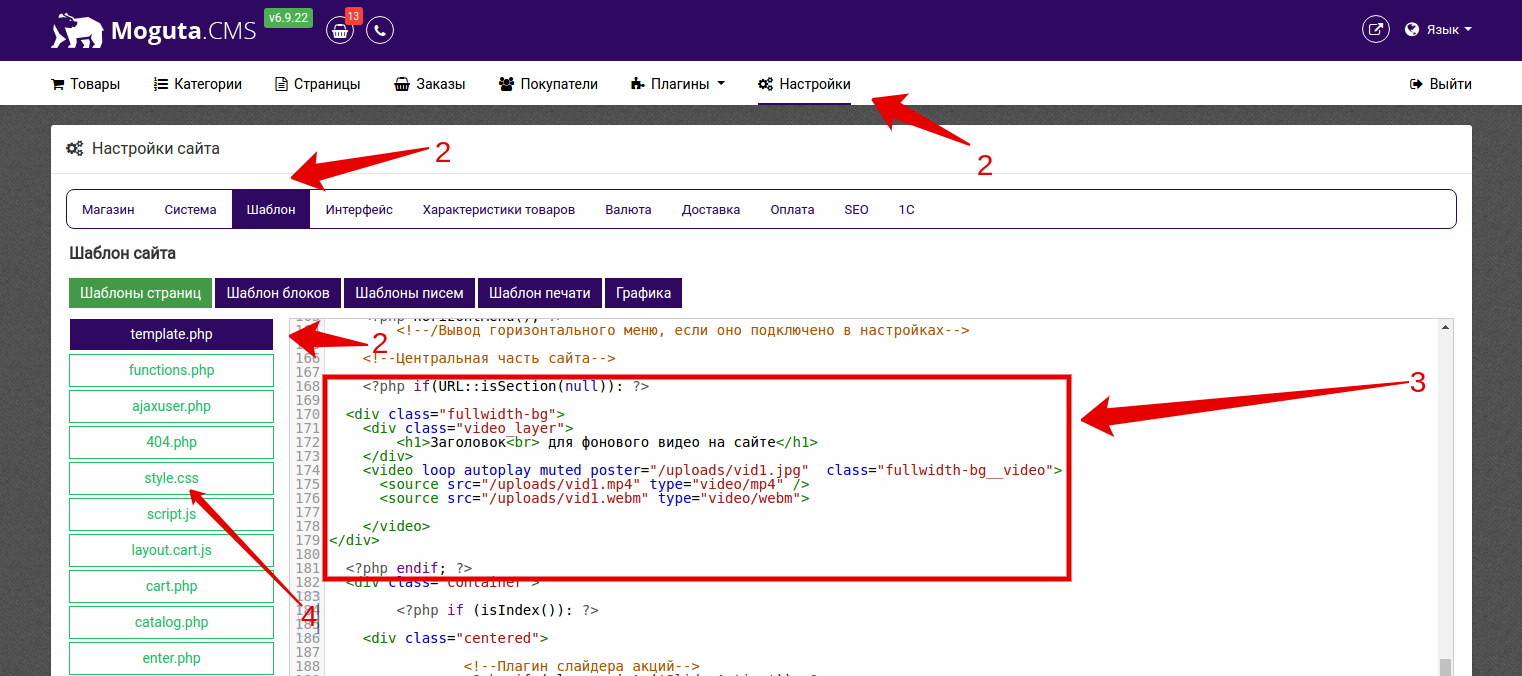
- Через административную панель проходим путь - Настройки - Шаблон - template.php;
- Допустим, мы решили вставить видео сразу после шапки сайта. Ищем начало следующего блока и туда вставляем код:
<?php if(URL::isSection(null)): ?> <div class="fullwidth-bg"> <div class="video-layer"> <h1>Заголовок<br>для фонового видео на сайте</h1> </div> <video loop muted autoplay poster="/uploads/video-bg-alt.jpg" class="fullscreen-bg__video"> <source src="/uploads/video.mp4" type="video/mp4"> <source src="/uploads/video.webm" type="video/webm"> </video> </div> <?php endif; ?> - Открываем страницу style.css и в самый низ добавляем следующий код:
.fullwidth-bg { position: relative; height: 100%; width: 100%; padding-top:45%; overflow: hidden; z-index: -100; } .fullwidth-bg__video { position: absolute; top: 0; left: 0; width: 100%; } .video-layer{ background: rgba(0,0,0,0.6); position: absolute; top:0; left:0; width: 100%; height: 100%; z-index: 5; } .video-layer h1 { text-align:center; color:#fff; font-size: 70px; margin-top:17%; } @media (max-width: 767px) { .fullwidth-bg { background: url('/uploads/video-bg-alt.jpg') center center / cover no-repeat; } .fullwidth-bg__video { display: none; } }
Может быть вас также заинтересует:





Комментарии (4)