Ваш заказ
- Общая сумма: 0 руб.
- (Скидка: %)
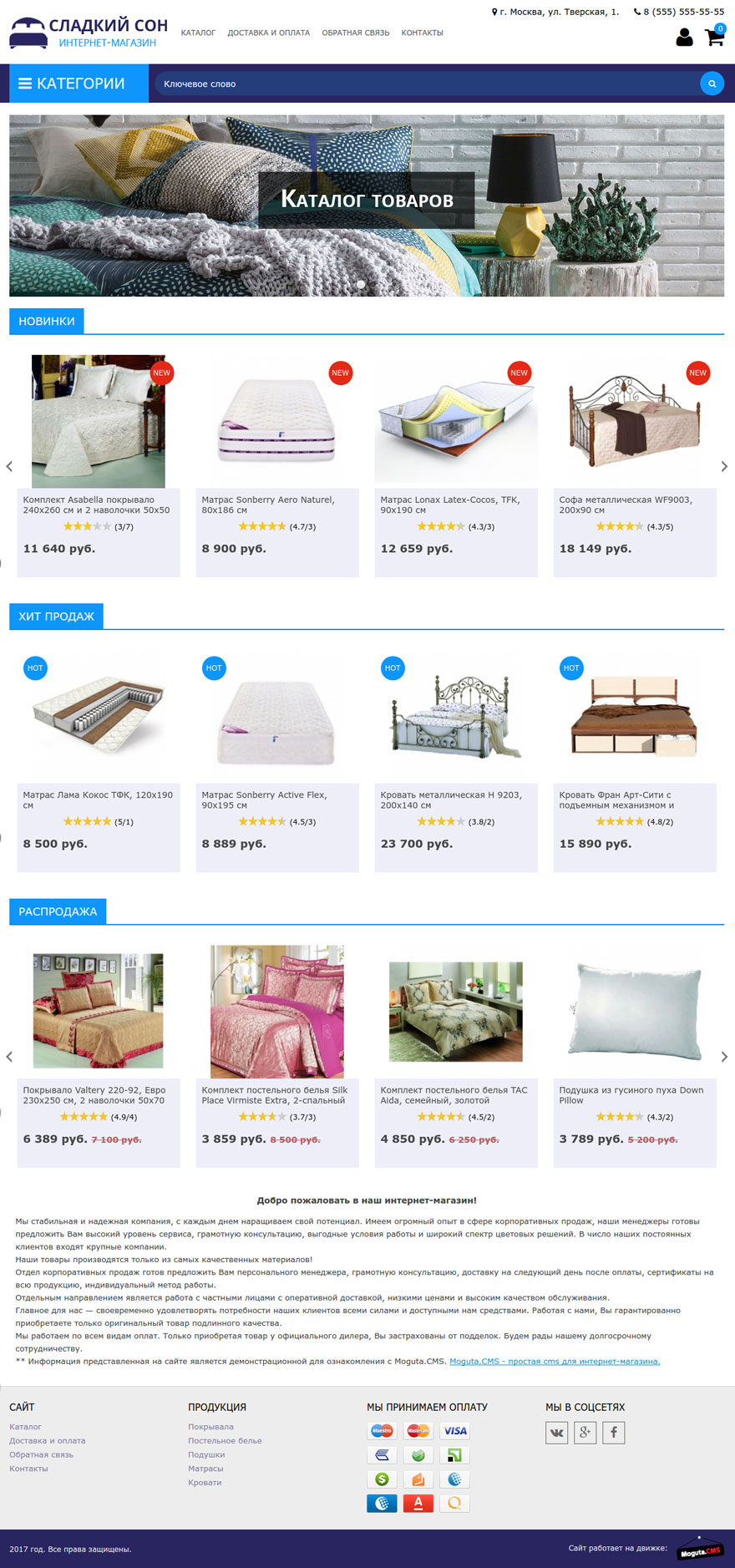
Шаблон Porto

Для подключения шаблона к сайту, вам потребуется наличие лицензионного ключа.
Стоимость шаблона указана без учёта плагинов, поддерживаемых данным шаблоном.
Любой из плагинов вы можете приобрести отдельно по желанию.
Оплата шаблона подтверждает факт ознакомления c демонстрационной версией шаблона без плагинов.
-
11.12.2018 22:24Здравствуйте, подскажите можно ли как-то увеличить размер картинок на странице "карточка товара", я так понимаю это средняя картинка. В настройках я ставлю 600px, но она все равно остается маленькая, что для новых товаров, что для старых измененных плагином. Заранее благодарен.
-
18.12.2018 15:27В таком случае нужно с помощью css увеличивать блок изображений в карточке товара. Должна помочь ссылка: http://wiki.moguta.ru/faq/rabota-s-produktom/kakoy-css-stil-primenyaetsya-kak-ego-izmenit
29.08.2016 02:50
Почему то не отображаются некоторые картинки шаблона, в том числе соц кнопки.
Но если зайти через администратора, то они появляются.
Но если зайти через администратора, то они появляются.
14.04.2016 00:06
Здравствуйте. В мобильной версии не возможно войти в личный кабинет так как кнопка входа перекрывается логотипом с перенаправлением на главную страницу. То же самое относится и к кнопке категории, но туда после нескольких попыток все же удается попасть. Нельзя ли как-то уменьшить логотип по ширине.
Заранее благодарен.
Заранее благодарен.
15.04.2016 14:48
Здравствуйте. Логотип можно уменьшить в style.css или загрузить новый логотип с меньшими размерами
28.11.2015 15:37
И старая цена в карточке товара отображается некорректно при выборе варианта товара
30.11.2015 12:12
Могли бы вы пояснить подробнее некорректность отображения вариантов и старой цены? Если можете, отправьте, пожалуйста, в тех.поддержку скриншоты - http://moguta.ru/feedback
28.11.2015 15:33
В мобильной версии на устройствах айфон некорректно отображается блок с вариантами товаров и кнопками в корзину.(браузер стандарт сафари)
16.11.2015 18:46
На страницах "Новинки", "Распродажа", "Рекомендуем" кнопка купить не работает, вернее ее нет!
17.11.2015 11:30
это можно поправить, добавив стили в style.css в настройках раздел "шаблон" следующую строку: .product-wrapper:hover .product-footer .product-buttons{bottom: 130px;display: block;}
15.11.2015 10:48
demo.moguta.ru Тоже проверку не проходит. Жаль скрин сюда выложить не могу. Проверяю вот так https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru&url=demo.moguta.ru
16.11.2015 12:48
Ответ по вашей ссылке: "Отлично! Страница оптимизирована для мобильных устройств." :)
12.11.2015 14:00
В описании написано, что шаблон полностью адаптивен. Но он не может пройти проверку гугля на оптимизированность для мобильных устройств.
12.11.2015 14:42
Демонстрационный сайт с шаблоном не проходит проверку, т.к. некоторые файлы закрыты от гугл, поэтому он проверяет внешний вид, не загрузив нужные файлы. Вы можете сами проверить адаптивность шаблона - для этого откройте в браузере панель разработчика (в Chrome нажмите Ctrl+Shift+C) слева нажмите на иконку мобильного телефона. Наверху можете выбрать ширину или тип устройства и перезагрузите страницу, чтобы увидеть как будет отображаться сайт
13.11.2015 08:13
Про такую проверку я знаю. И не нужно средств разработчика, я просто на мобильном телдефоне загружаю демонстрационный сайт. Дествительно работает нормально, но проверку гугля не проходит все равно. Кстати, даже дефолтный шаблон на живом сайте не проходит проверку.
13.11.2015 09:53
попробуйте проверить demo.moguta.ru - он точно проверку пройдет, всего скорее в robots.txt закрыт доступ к некоторым файлам
26.09.2015 20:57
Хороший шаблон, только очень мало цветов, и ему бы еще бы возможность переключать вывод меню категорий - горизонтально -вертикально
01.10.2015 17:20
в настройках магазина есть опция -Горизонтальное меню категорий, она применяется для всех шаблонов
12.09.2015 12:25
Здравствуйте! Подскажите - можно ли настроить вывод списком для некотроых страниц, а для других таблицей? Очень Важно
















При обнаружении технических проблем в плагинах и шаблонах обращайтесь в техническую поддержку через ваш личный кабинет. В отзывах поддержка не оказывается.