В прошлой статье мы затрагивали тему того, как содержание страницы может повлиять на позиции в поисковой выдаче. Здесь мы расскажем про то, как скорость загрузки страницы сайта может повлиять на ее ранжирование.
Содержание:
- Зачем проверять скорость загрузки страницы сайта
- Проверка скорости загрузки страницы сайта с помощью Google
- Предложения по оптимизации загрузки страниц
- Заключение
Зачем нужна проверка скорости загрузки сайта
Поисковые системы - это один из основных способов привлечения посетителей. Чтобы страницы вашего сайта хорошо ранжировались, они должны быть оптимизированы. Оптимизация делится на два вида: внешняя и внутренняя. Внешняя включает в себя всевозможную рекламу, а внутренняя отвечает за содержание и за техническую сторону страниц. Как раз об этом мы сегодня и поговорим.
Техническая оптимизация включает в себя чистку кода, настройку кеширования, сжатие изображений и видео, а также настройка порядка загрузки отображения блоков страницы(поисковики хотят, чтобы при загрузке страницы сначала отображалась видимая часть контента, а уже после ее отображения начинало загружаться то, что можно увидеть только при скролле страницы).
Как узнать что именно требует оптимизации? Есть множество сервисов, которые проверяют скорость загрузки страницы, но, пожалуй, самый лучший из них - это Google PageSpeed. Преимущество этого сервиса в том, что после проверки страницы он укажет не только проблемы(при их наличии), но и подробно опишет пути их решения.
Проверка скорости загрузки страницы сайта с помощью Google PageSpeed
PageSpeed измеряет скорость загрузки веб-страниц дважды – десктопную и мобильную версии, а затем ставит оценку.
Оценка PageSpeed составляет от 0 до 100 баллов. Результат 85+ считается очень хорошим. Обратите внимание, что алгоритм сервиса постоянно развивается, поэтому оценка может меняться.
В зависимости от результата сервис даст чёткие рекомендации по оптимизации, воспользовавшись которыми вы сможете оптимизировать относительную скорость загрузки страницы. Но помните - абсолютная скорость загрузки в конечном итоге все равно зависит от скорости подключения к сети.
Предложения по оптимизации загрузки страниц
Оптимизируйте изображения
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что размер изображений на странице можно уменьшить без особого ущерба качеству. Для решения этой проблемы сервис предлагает несколько инструментов, с помощью которых можно сжать изображения jpeg и png без потери качества. Сам же я использую tinypng.com.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Есть несколько способов решения этой проблемы:
- Если подключаемый внешний скрипт небольшой, его можно подключить напрямую в HTML, чтобы избавиться от необходимости выполнять внешний запрос;
- Чтобы код JavaScript не блокировал загрузку страницы, используйте атрибут async.
Используйте кеш браузера
Благодаря кешированию пользователи, повторно посещающие ваш сайт, тратят меньше времени на загрузку страниц. Заголовки кеширования должны применяться ко всем кешируемым статическим ресурсам, а не только к некоторым из них (например, изображениям).
Как настроить кеширование на Moguta
Включите сжатие
Большинство веб-серверов сами могут сжимать файлы перед отправкой. Это позволяет ускорить загрузку страниц сайта. Сжатие необходимо включить на веб-сервере. Чтобы узнать, как это сделать, перейдите по ссылкам ниже:
- Apache: используйте mod_deflate.
- Nginx: используйте HttpGzipModule.
- IIS: настройте сжатие HTTP.
Сократите JavaScript, HTML и CSS
Размер страницы можно уменьшить, удалив из кода лишние пробелы, переносы строки и отступы. Сократив код HTML, CSS и JavaScript, вы ускорите загрузку, синтаксический анализ и отображение страницы. Кроме того, размер CSS и JavaScript можно уменьшить, сократив название переменных.
Google также предлагает нам несколько сервисов по сокращению кода:
- Расширение для браузеров PageSpeed Insights для оптимизации HTML
- Для уменьшения объёма CSS используйте cssmin.js
- Для оптимизации JavaScript можно использовать Closure Compiler, JSMin или YUI Compressor
Оптимизируйте сайт для мобильных устройств
Мобильная версия сайта очень важна, ведь с мобильных устройств приходит весьма внушительная часть посетителей. Чтобы им было комфортно нахождение на вашем сайте оптимизируйте его под телефоны и планшеты.
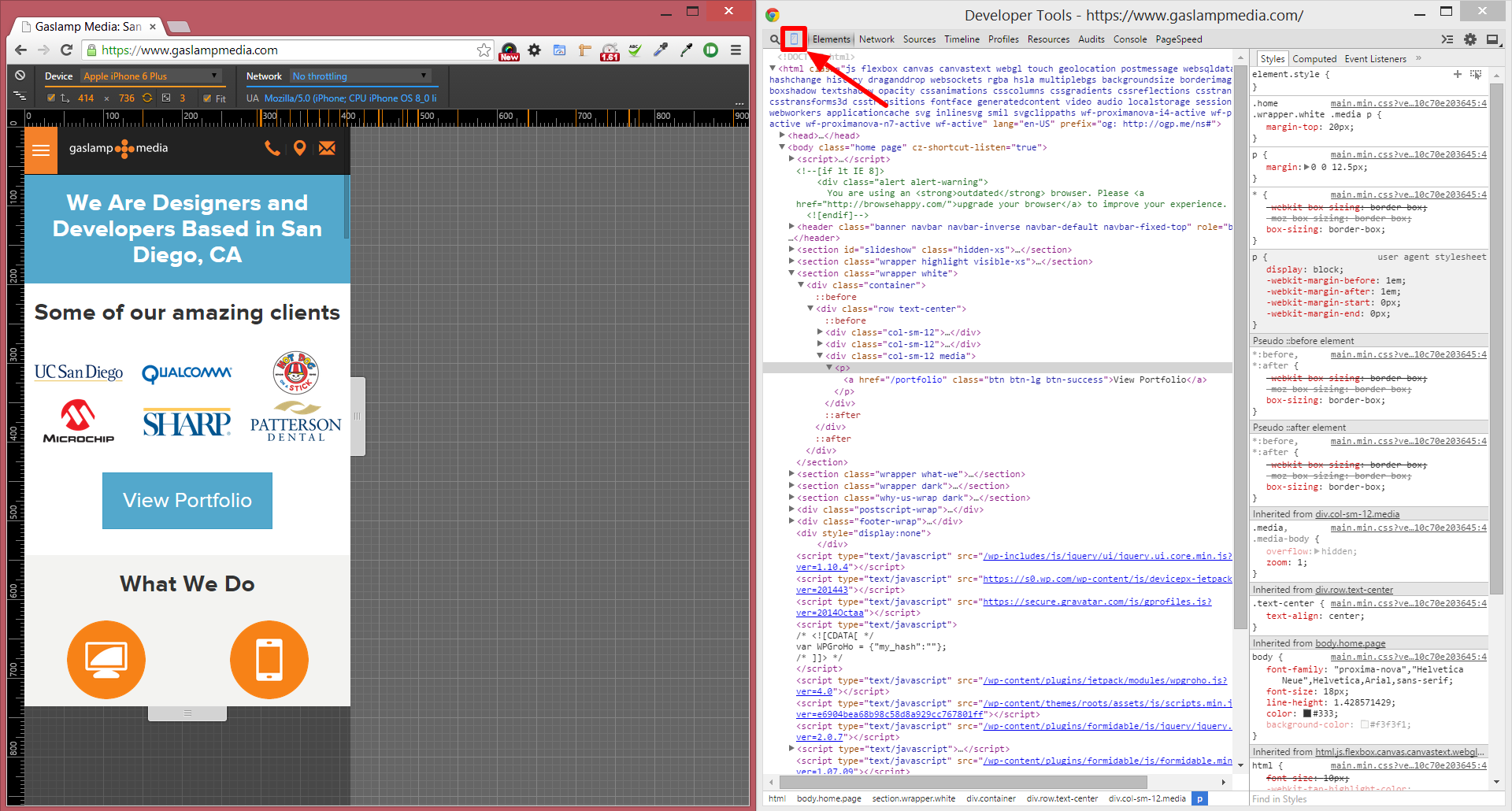
Чтобы проверить как отображается ваш сайт на разных мобильных устройствах выполните следующие действия:
- Нажмите правой кнопкой на любое место на странице;
- В появившемся контекстном меню выберите "Показать код элемента";
- Нажать на кнопку Toggle device toolbar(или Ctrl+Shift+M);
- Выбрать гаджет, экран которого надо эмулировать;

Заключение
Теперь вы знаете как проходит проверка скорости загрузки страницы, однако вот еще 1 важный совет:
Не надо стремиться набрать все 100 баллов! 70+ - это уже очень хороший результат. Посмотрите, допустим, на сайт ВК, один самых крутых интернет-ресурсов в России. На момент написания статьи ВК набрал 71 балл на мобильных устройствах и 82 на компьютерах. Так что не заморачивайтесь, подбивая сайт ради нескольких бесполезных баллов.
Не забывайте, что мы готовы ответить на все ваши вопросы в специальной теме в группе ВК или комментариях ниже, до встречи!





Комментарии (4)