Впрочем, некоторые из этих изменений будут интересны и пользователям.
Разработчикам
- Настройки шаблона – для работы новой структуры шаблона и для использования всех новых возможностей необходимо наличие файла config.ini в корне шаблона.
Без него всё будет работать по-старому.
В данном файле задаётся родительский шаблон, наследование, способ подключения цветовых схем, настраиваются css-переменные, переопределение настроек движка.
Обо всём этом ниже. - Компоненты – теперь в шаблонах вы можете создавать и использовать независимые блоки со своей вёрсткой, стилями, скриптами и т.д.;
- Цветовые схемы через CSS-переменные – вы можете задавать все цвета при помощи CSS-переменных, которые пользователи смогут самостоятельно изменять в настройках;
- Демо-данные (Quick Start) – функционал позволит создавать готовые сборки интернет-магазина с вашим шаблоном, всеми необходимыми настройками, изображениями, товарами и т.д.;
- Плагины для шаблонов – если для шаблона вы разработали плагины или внесли изменения в какой-то из плагинов, чтобы он подходил к шаблону, то их можно разместить в папке mg-plugins в корне шаблона.
Такие плагины будут установлены и активированы при включении шаблона и будут недоступны для обновления; - Дочерние шаблоны – функционал пригодится, если вы хотите разработать шаблон, взяв за основу уже имеющийся или просто внести какие-то правки в шаблон, при этом оставив возможность его обновлять.
- Наследование – если подключаемые стили, скрипты, компоненты, лэйауты(layout), локали, а также страницы(views) не будут найдены в шаблоне, то они будут искаться в родительском, если он есть, а затем в стандартном шаблоне moguta-standard;
- Новая mgAddMeta() – теперь при подключении стилей или js-скриптов через функцию mgAddMeta() в качества параметра необходимо указывать только относительный путь до файла от корня шаблона, а не весь тег как раньше;
- Переопределение настроек движка – вы можете задать любые настройки, которые будут установлены при включении шаблона, если пользователь выберет соответствующую опцию.
Например, было бы полезно выставлять размеры миниатюр, чтобы они соответствовали размерам блоков в которых выводятся или сразу выставлять каталог на главную, если того требует шаблон; - Дополнительные параметры шаблона – кроме всего прочего, в файле настроек шаблона можно задать свои собственные переменные, которые будут доступны на любой странице в массиве MG::get('templateParams').
Пользователям
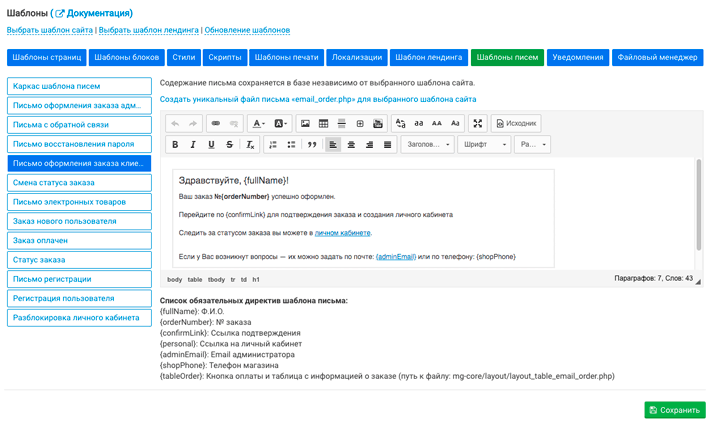
Кроме того, для пользователей мы тоже подготовили несколько «жирных» доработок:- Для шаблонов писем появился визуальный редактор, что существенно упростит их редактирование.
Вёрстка писем теперь по умолчанию хранится в базе данных, а не в шаблоне.
Впрочем, если вам удобнее как раньше редактировать шаблон письма в файле, то вы можете скопировать его в шаблон, нажав соответствующую кнопку.
Если вы используете нестандартные шаблоны писем, то они будут работать как раньше.
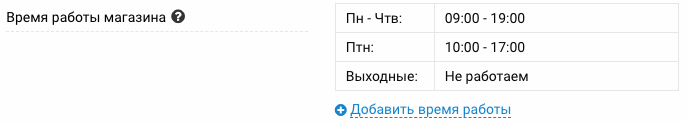
- Переделана настройка «Время работы магазина» – теперь вы можете назначать не только время работы, но и переписывать дни.
Как время, так и дни можно прописать в любом формате.
В данный момент поддержка этого функционала доступна только в шаблонах moguta и moguta-standard.
- Миниатюры для Retina-дисплеев –
Теперь для изображений товара создаются миниатюры двойного размера для экранов с повышенной плотностью пикселей (В т.ч. Retina).
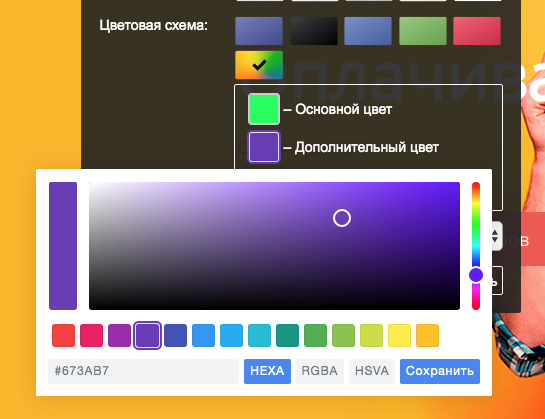
В данный момент этот функционал доступен только в шаблоне moguta-standard, при этом вы должны пересоздать миниатюры в разделе «Настройки/Главные настройки сайта/Изображения»; - Поддержка пользовательских цветов, о которых было написано разработчикам выше, добавлена в шаблон moguta-standard, что позволит вам назначить абсолютно любые цвета для элементов шаблона, а не использовать наборы стандартных.

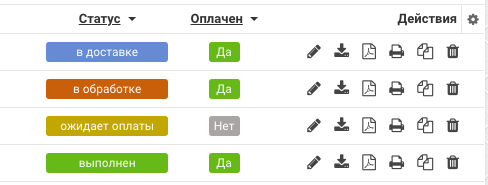
- Статус «Оплачен» вынесен в отдельную опцию
Теперь заказ может быть и «Оплачен», и, например, «В доставке».
Опцию можно вывести отдельным столбцом в таблице заказов.
- Добавлена возможность сортировки товаров в обратном порядке;
- В плагин «Служба курьерской доставки СДЭК» добавлена опция «Не отправлять накладную»;
- Улучшен алгоритм резервного копирования перед обновлением для больших баз данных;
- Оптимизировано хранение корзины в cookie;
- Для категорий теперь доступен импорт изображений архивом, как и для товаров;
- Исправлена ошибка при открытии настроек плагина 3D-просмотр;
- Разработан плагин для интеграции с 18 службами доставки «Salesbeat»;
- Наш партнёр - веб-студия «Belka.One», разработала плагины: Интеграция с доставкой «Почта России» и Интеграция с доставкой «BoxBerry».
В отличие от своих предшественников, данные плагины не просто рассчитывают цену доставки, а осуществляют полноценную интеграцию с этими сервисами; - Партнёр Сайтыдлявас.рф разработал плагины: Подсказки при оформлении заказа (DaData) и WebP;
Успехов Вам и Вашему бизнесу!
Команда Moguta.CMS





Комментарии (20)
Не выйдет у нас 15 числа новый шаблон, как обычно накидали заказов и не успеваем. Но когда-то точно сделаем)
Что планируется со старыми шаблонами?
Будете ли поддерживать их?
$) crocus -> $$) victoria -> $$$) новая виктория
переделывать старые - нет никакого смысла, т.к. на их работу это не повлияет. Изменения структуры, в большей степени, нужны для разработчиков новых шаблонов, чтобы удобнее их разрабатывать.