Особенности дизайна интернет-магазина
За последние 10 лет интернет-магазины приобрели большую популярность, люди наконец-то начали им доверять и перестали бояться совершать покупки в интернете.
Интернет-магазин – это идеальный бизнес для начинающего ведь открыть его в наше время невероятно просто, например, существует множество CMS, позволяющих создать интернет-магазин буквально за один вечер, не обладая абсолютно никакими знаниями веб-разработки. Однако, многие начинающие предприниматели сталкиваются с тем, что даже после SEO продвижения их продажи остаются довольно низкими. Очень часто это связано с тем, что при создании дизайна интернет-магазина многие новички совершенно не задумываются об особенностях электронной торговли.
Вы разрабатываете не обычный сайт, ведь вам нужно не только завлечь на него покупателя, но ещё и заставить его совершить конверсионное действие – то есть совершить покупку. Чтобы это сделать, нужно знать особенности дизайна интернет-магазина и именно о них я хочу вам сейчас рассказать.
Особенности дизайна шапки (Хедера) интернет-магазина
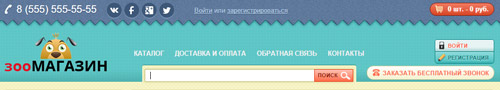
Шапка сайта или header – крайне важная составляющая, располагается она в самом верху страницы, и это первое, что видит пользователь при посещении вашего сайта и на каждой его странице. Поэтому очень важно правильно её оформить.
В шапке должны находиться такие элементы, как логотип интернет-магазина (лучше всего слева), поиск, контакты, обратный звонок, корзина, панель авторизации, быстрые ссылки на основные разделы сайта. Всеми этими элементами люди пользуются намного чаще, чем другими, соответственно, они всегда должны быть под рукой, в удобном месте и на каждой странице.

Когда пользователь уже готов к покупке и ему необходимо перейти в корзину или найти номер телефона, чтобы уточнить наличие, ему достаточно будет пролистать наверх или нажать на клавиатуре клавишу Home – и моментально перейти к нужным элементам.
Особенности дизайна центральной части интернет-магазина
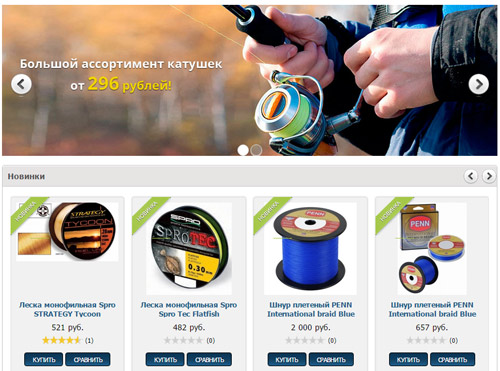
По данным исследований, пользователь подсознательно запоминает левый верхний угол, область логотипа, после чего взгляд его спускается ниже, в середину страницы. В этом месте нужно расположить информацию, которая сможет заинтересовать, зацепить, завлечь покупателя. А это – наиболее популярные товары, товары со скидкой, новинки. Здесь же должен располагаться и промо-блок.

Особенности дизайна промо-блока интернет-магазина
Это область в верхней части сайта под шапкой. Промо-блок виден сразу при попадании на главную страницу интернет-магазина, поэтому здесь очень эффективно размещать рекламу товара, акции, скидки. Одним словом, здесь стимулируются продажи самых выгодных для интернет-магазина товаров.

Обычно промо-блок реализован в виде слайдера, вертикального или горизонтального с возможностью переключения слайдов.
Особенности дизайна подвала (Футера) интернет-магазина
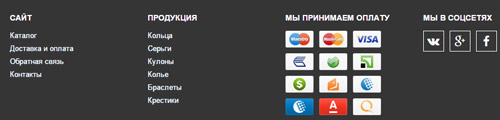
В подвале (footer) должны находиться ссылки на информацию для пользователей: О магазине, Доставка и Оплата, Контактная информация, Обратная связь, ссылки на страницы соцсетей, иконки платёжных систем и тд. Также здесь можно вкратце продублировать меню категорий. Если в подвале будет много информации, сделайте его просторным, большим. Текст должен быть контрастным, заголовки чётко выделяться.

Часто просмотр страницы завершается именно подвалом, и покупатель может перейти в нужный раздел с помощью него. Одним словом, подвал – важная часть вашего интернет-магазина, поэтому и внимание ему необходимо уделить соответствующее.
Особенности дизайна корзины
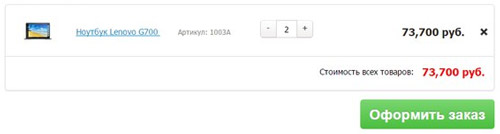
Когда пользователь попадает на страницу корзины, знайте: он практически в шаге от совершения покупки, то есть от конечной цели, путь к которой мы так подробно описываем. На этом этапе очень важно ничем не спугнуть и не отвлечь потенциального покупателя.

Здесь не должно быть ничего лишнего, никаких акций и предложений, которые могли бы помешать ему сделать покупку. Кроме, разве что, предложения о покупке сопутствующего товара. На странице должна присутствовать краткая информация о товаре и цена с учётом скидок.
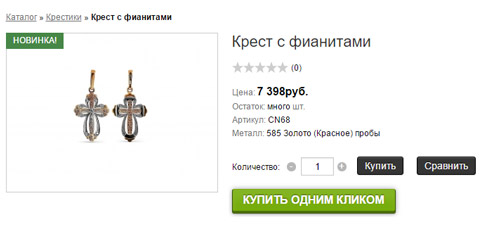
Особенности дизайна страницы товара
На странице товара крайне желательно использовать модель AIDA.
AIDA – маркетинговая модель потребительского поведения, описывающая последовательность событий, ведущих к принятию решения о покупке. (Википедия)
A – Attention – Внимание
I – Interest – Интерес
D – Desire – Желание
A – Action – Действие
Все элементы располагайте так, чтобы взгляд покупателя переходил от одного к другому так же, как он думает про товар. Приблизительная логика обычного пользователя идет в такой последовательности (упрощенно): Что за товар? Как он выглядит? Какая у него цена? Какие характеристики имеет? Что о нём пишут другие люди? Все элементы, отвечающие на эти вопросы, необходимо размещать последовательно, слева направо, сверху вниз.
Дизайн страницы должен быть просторным, с расстановкой акцентов на главных элементах. Информацию на странице нужно структурировать отдельными блоками, человек не должны путаться, что к чему.
Самые важные элементы здесь, которые должны быть выделены и быть на первом плане – это название продукта, его фотография, цена и кнопка «Купить». Они должны цеплять взгляд в самую первую очередь.

Далее по степени важности идут описание товара, характеристики, рейтинг, информация о доставке и другие элементы. Но, несмотря на степень важности, всё это должно быть, как можно более скомпоновано, чтобы пользователь при изучении товара не метался из одного конца сайта в другой, а имел всю информацию под рукой.
Изображения товара должны быть качественными, привлекательными и главное хорошо показывать товар, чтобы у покупателей не оставалось вопросов относительно его внешнего вида, ведь им несложно поискать в другом месте, а потом там же и купить.
Также необходима возможность просмотра увеличенной картинки, чтобы пользователь мог хорошо рассмотреть нужный ему товар. Зачастую именно внешний вид товара на изображении является решающим фактором в решении о покупке.

Даже если изображений много – не делайте переход на другую страницу для их просмотра, это серьёзная ошибка. Пользователь уже на странице товара, до покупки ему осталось совсем чуть-чуть.
Ниже обычно располагаются характеристики товара, а за ними и отзывы.
Особенности использование цветов в дизайне интернет-магазина
Цвета вызывают у каждого человека определённые чувства и ассоциации, и крайне важно, чтобы, находясь в интернет-магазине, эмоции у человека были правильными. Неспроста над созданием фирменных цветов для политических партий трудятся целые отделы маркетологов, психология цвета – весьма важный вопрос, когда необходимо привлечь внимание человека и вызвать у него определённые эмоции.
Нажмите на цвет, чтобы увидеть его значение.
Если вы хотите сделать качественный дизайн, чистый и приятный, не следует использовать более 2-3 цветов. Это прописная истина, которой не нужно пренебрегать. Речь идёт только о цветовой схеме самого интернет-магазина. Прочие цвета могут появляться, например, в рекламных баннерах, это нормально, они и должны выделяться и вызывать интерес. Также множество различных цветов будет на изображениях товаров, но сам дизайн интернет-магазина не должен содержать большое количество цветов.
Не следует использовать слишком яркие, кислотные цвета, они вызовут только негативные эмоции, и пользователь не сможет долго находиться на таком сайте. Лучше использовать мягкие и спокойные цвета и цветовые схемы, они будут вызывать умиротворенность и доверие.
Соблюдение этого правила станет одной из ступней создания эмоционального фона, который приведет человека к покупке.
Конечно это только основы, создание правильного дизайна для интернет-магазина — это целая наука и все тонкости не описать одной небольшой статьёй, но я очень надеюсь, что смог правильно объяснить вам особенности правильного дизайна интернет-магазина и показать, что всё не так просто, как кажется на первый взгляд.
Кстати, если вы используете нашу CMS, то нет смысла ломать себе голову – наши дизайнеры и верстальщики постарались за вас, учтя все особенности дизайна интернет-магазина во всех шаблонах, как в платных, так и в бесплатных. Скачать или купить, нужный вам шаблон можно по ссылке.
Если остались вопросы, не стесняйтесь - задавайте их в комментариях под статьёй.
На сегодня всё!
Удачи вам и вашему бизнесу!











Комментарии (2)
Ещё и капча барахлит)