reCAPTCHA — это система, позволяющая установить защиту от ботов на сайт, а также помогающая Google в оцифровке старой литературы. Эта статья поможет вам понять что такое рекапча и расскажет как установить reCAPTCHA на сайт.
Что такое капча reCAPTCHA
reCAPTCHA — это продолжение проекта CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) — полностью автоматизированный публичный тест Тьюринга для различения компьютеров и людей) — компьютерный тест, используемый для того, чтобы определить, кем является пользователь системы: человеком или компьютером. Основная идея теста: предложить такую задачу, которая с лёгкостью решается человеком, но крайне сложна и трудоёмка для компьютера.
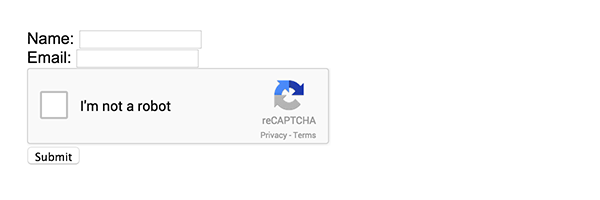
После обновления в 2015 пользоваться reCAPTCHA (No CAPTCHA ReCAPTCHA) стало гораздо проще. Теперь достаточно поставить галочку «Я не робот» / «I'm not a robot»:

Кстати, сейчас Google тестирует новую версию, именуемую reCaptcha Invisible.

Суть обновления в том, что теперь нет необходимости что-либо делать, чтобы подтвердить, что вы человек, если у «капчи» нет сомнений в вашей «человечности».

Проект находится на стадии бета-версии, но им уже можно пользоваться.
Как установить reCaptcha на сайт
Для установки reCAPTCHA на ваш сайт воспользуйтесь документацией от разработчиков Google. Там вы также найдёте дополнительные данные о персональной настройки reCAPTCHA. Для пользователей Moguta.CMS ниже приведена подробная инструкция.
Как установить reCAPTCHA к шаблону Moguta
Мы покажем установку на примере формы обратной связи, однако данный метод будет работать и для других форм.Шаг 1
- Заходим в административную панель;
- Настройки -> Опции;
- Находим строчку «Использовать капчу»;
- Ставим галочку;
Шаг 2
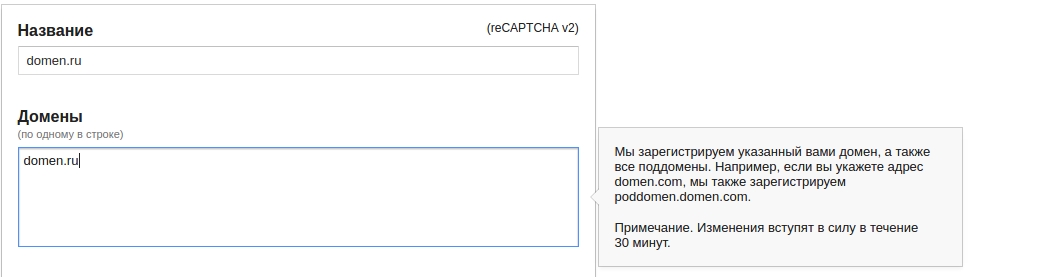
Для начала вам понадобится API key, так что заходим сюда (Необходимо зарегистрироваться в Google) Вам будет предложено зарегистрировать свой сайт и домен. Они зарегистрируют указанный вами домен, а также все поддомены. Например, если вы укажете адрес domen.ru, они также зарегистрируют poddomen.domen.ru

Шаг 3
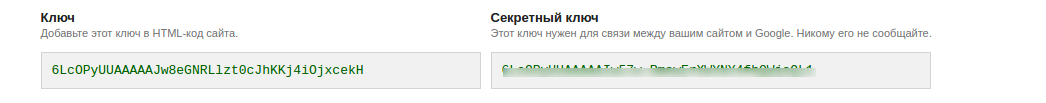
После этого вы получите ключ сайта и секретный ключ:

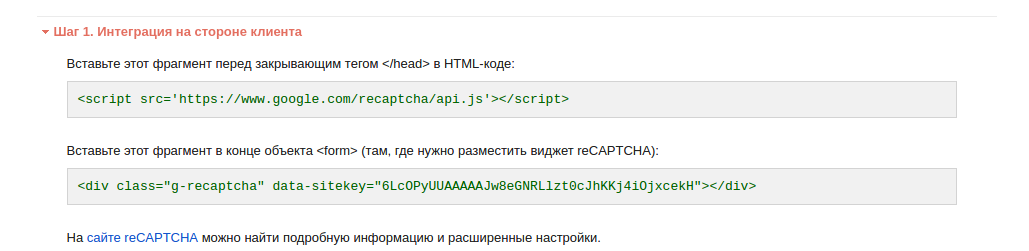
Под ключами вы увидите несколько фрагментов для включения reCAPTCHA на вашем сайте.
JavaScript:

- Заходим на хостинг;
- Переходим в директорию mg-templates/mg-default/;
- Находим файл template.php;
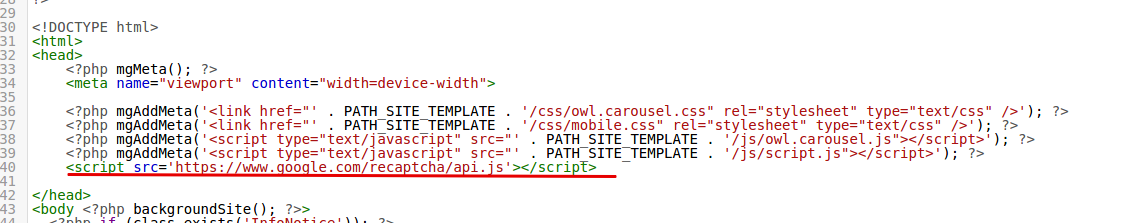
- в этом файле вставляем строчку в тег head:
-

- Переходим по адресу mg-templates/mg-default/views;
- Находим файл feedback.php;
- В этом файле находим форму;
-
В форме удаляем стоковую капчу и заменяем ее на;
<div class="g-recaptcha" data-sitekey="key"> <div class="g-recaptcha" data-sitekey="key"></div> </div>
- Обратите внимание, что в атрибут data-sitekey надо занести значение вашего ключа;
-
_2018-07-16_20-13-56.png)
- Далее идём в директорию mg-core/lib/;
- Копируем файл recaptchalib.php в mg-core/lib/;
- Находим блок в mg-core/models/feedback.php:
-
if(MG::getSetting('useCaptcha')=="true"){ if (strtolower($arrayData['capcha']) != strtolower($_SESSION['capcha'])) { $error .= "Текст с картинки введен неверно!"; } }
- Заменяем его на этот код:
-
if(MG::getSetting('useCaptcha')=="true"){ // ваш секретный ключ $secret = "ЗДЕСЬ ДОЛЖЕН БЫТЬ ВАШ СЕКРЕТНЫЙ КЛЮЧ"; // пустой ответ $response = null; include('mg-core/lib/recaptchalib.php'); // проверка секретного ключа $reCaptcha = new ReCaptcha($secret); if ($_POST["g-recaptcha-response"]) { $response = $reCaptcha->verifyResponse( $_SERVER["REMOTE_ADDR"], $_POST["g-recaptcha-response"] ); } if ($response == null || !$response->success) { $error .= "Recapctha не пройдена"; $data['error'] = $error; } }
- Если вы всё сделали правильно, то у вас на сайте появится окно reCAPTCHA.
Заключение
Теперь вы знаете как установить reCAPTCHA на сайт, а также на Moguta.CMS. Если у вас появятся какие-либо вопросы пишите в комментариях, до новых встреч!





Комментарии (35)
При вводе не верного пароля для входа включается капча с вводом текста на изображении. Как можно заменить эту капчу на reCAPTCHA. В шаблоне enter.php вывод капчи реализован с помощью
// <?php echo!empty($data['checkCapcha'])?$data['checkCapcha']:'' ?>.
Если его полностью заменить на div гугл капчи, то она будет показана постоянно, а не только при не верном вводе.
<?php if (MG::getSetting('useCaptcha') == "true"):?>
<div class="g-recaptcha" data-sitekey="ВАШ КЛЮЧ"></div>
<?php endif; ?>
Как сделать проверку на корректность ввода в файле registration.php?
Регистрация проходит даже если не поставил галку ReCapcha.
А то на странице регистрации - старая. Правильно я понял?